Nếu bạn muốn chia sẻ một url bên ngoài vào blog của bạn một cách dễ dàng và đẹp mắt, thì Iframely là một lựa chọn tuyệt vời dành cho bạn! Thay vì một liên kết đơn thuần, iframely sẽ giúp bạn hiển thị phần title, description, thumbnail,.. của url mà bạn giới thiệu một cách đẹp mắt như sau:
Iframely là gì?
Iframely là một dịch vụ web tạo mã nhúng (embeds codes). Bạn có thể sử dụng các chức năng cơ bản của nó mà Không cần đăng ký tài khoản và miễn phí.
- Đối với bất kỳ địa chỉ của trang web nào, chỉ cần bạn sao chép URL và dán vào Iframely và nó sẽ tự tạo mã nhúng để hiển thị các thành phần như title, description, thumbnail,... một cách đẹp mắt.
- Ngay cả những trang web không hỗ trợ mã nhúng cũng sẽ tạo ra một mã nhúng đẹp.
Ngoài ra, nếu bạn đăng ký một tài khoản, bạn sẽ có thể dễ dàng tùy chỉnh thiết kế của mã nhúng. Mã nhúng thiết kế tùy chỉnh miễn phí cho tối đa 1000 yêu cầu/tháng.
Cách sử dụng Iframely
- Đầu tiên , hãy truy cập Iframely.
- Bạn sẽ thấy có 2 lựa chọn dành cho bạn là
SIGN UP & TRYvàJUST GET A CODE- Nhấn chuột vào SIGN UP & TRY nếu bạn muốn sử dụng một tài khoản đã đăng ký để sử dụng các chức năng nâng cao.
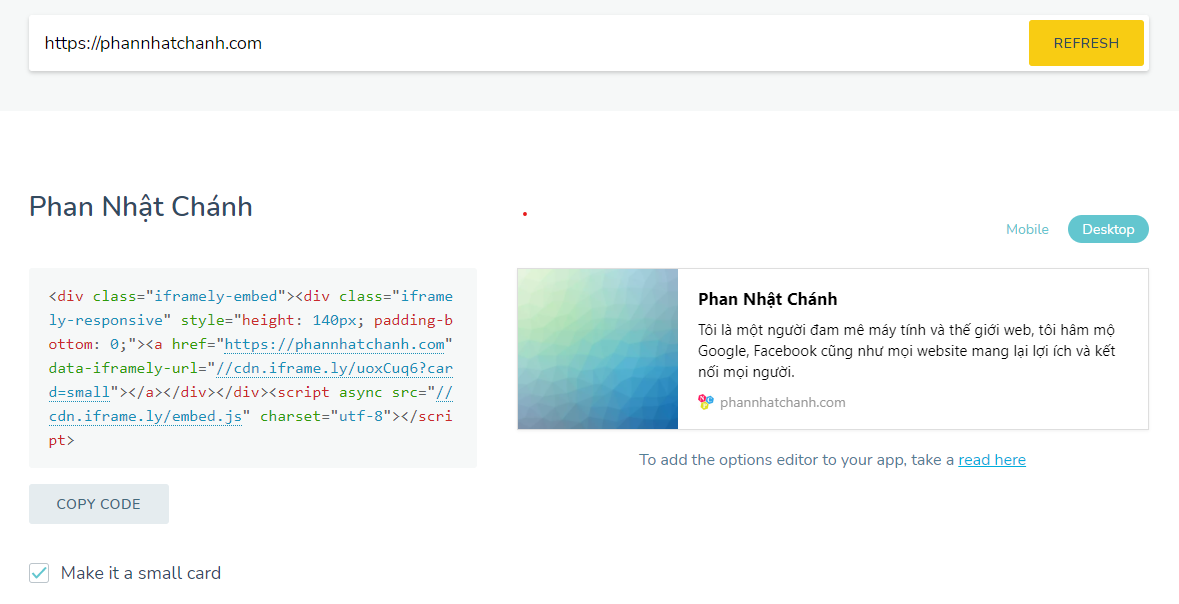
- Nhấn chuột vào JUST GET A CODE không cần đăng ký tài khoản, sử dụng miễn phí. Giao diện hiển thị như hình dưới đây, bạn chỉ cần paste url và nhấn vào nút CHECK IT. Sau đó chỉ việc nhấn vào COPY CODE và dán vào vị trí bất kỳ trên trang web của bạn.

Lưu ý là trang web của bạn phải cần ít nhất một ảnh thumbnail. Ngoài ra, bạn có thể kiểm tra tất cả thông tin thẻ meta của trang web bằng cách truy cập vào trang gỡ lỗi của iframely.
Single Page Application
Iframely cũng có thể được sử dụng với các Single Page Application như React, Angular, và các công cụ khác. Cách triển khai có thể tham khảo thêm trong trang tài liệu của iframely. Dưới đây, là code sử dụng của React và của Gatsby.
React
import React from 'react'; import Helmet from 'react-helmet'; export default class Iframely extends React.Component { render: function () { return ( <div> // (1) tải iframely trong component <Helmet> <script type="text/javascript" src="https://cdn.iframe.ly/embed.js" charset="utf-8" /> </Helmet> // (2) nhúng mã vào HTML <div dangerouslySetInnerHTML={this.getIframelyHtml()} /> </div> ) }, // (3) hiển thị mã nhúng khi quá trình tải component hoàn tất componentDidMount: function() { window.iframely && iframely.load(); }, getIframelyHtml: function() { // Thêm &iframe=1&omit_script=1 vào tham số URL. return {__html: '<a href="' + this.url + '" data-iframely-url></a>'}; }, }
import React from 'react'; import Helmet from 'react-helmet'; export default class Iframely extends React.Component { render: function () { return ( <div> // (1) tải iframely trong component <Helmet> <script type="text/javascript" src="https://cdn.iframe.ly/embed.js" charset="utf-8" /> </Helmet> // (2) nhúng mã vào HTML <div dangerouslySetInnerHTML={this.getIframelyHtml()} /> </div> ) }, // (3) hiển thị mã nhúng khi quá trình tải component hoàn tất componentDidMount: function() { window.iframely && iframely.load(); }, getIframelyHtml: function() { // Thêm &iframe=1&omit_script=1 vào tham số URL. return {__html: '<a href="' + this.url + '" data-iframely-url></a>'}; }, }
Gatsby
import React from 'react'; import Helmet from 'react-helmet'; export default class Iframely extends React.Component { //Làm cho nó tải khi chuyển từ một trang bài viết sang một bài viết cũ. componentDidMount () { if (window.iframely) { window.iframely.load(); } } // Tải bằng React Helmet trong component render() { return ( <Helmet> <script type="text/javascript" src="https://cdn.iframe.ly/embed.js" charset="utf-8" /> </Helmet> ); } }
import React from 'react'; import Helmet from 'react-helmet'; export default class Iframely extends React.Component { //Làm cho nó tải khi chuyển từ một trang bài viết sang một bài viết cũ. componentDidMount () { if (window.iframely) { window.iframely.load(); } } // Tải bằng React Helmet trong component render() { return ( <Helmet> <script type="text/javascript" src="https://cdn.iframe.ly/embed.js" charset="utf-8" /> </Helmet> ); } }
Tóm lại
Như vậy, tôi đã giới thiệu Iframely, một dịch vụ web cho phép bạn nhúng bất kỳ url nội dung bên ngoài nào vào blog của mình. Bạn có thể dễ dàng sử dụng nó với SPA (Single Page Application) như React và Gatsby, và bạn có thể tùy chỉnh nó theo thiết kế yêu thích của mình bằng cách đăng ký tài khoản.
•••