Flexbox là một tính năng trong css mà bạn cần phải biết để xây dựng các bố cục từ đơn giản đến phức tạp. Tuy nhiên, cũng có một thực tế là rất khó để hiểu cơ chế và cách sử dụng Flexbox chỉ trong vài dòng văn bản. Do đó, trong bày này tôi sẽ giải thích trực quan bằng hình ảnh cách hoạt động của flexbox và cách sử dụng nó. Hãy làm chủ Flexbox để có thể tạo ra nhiều bố cục khác nhau nhé.
Flexbox là một phương pháp bố trí cho phép bạn sắp xếp các phần tử theo chiều dọc và chiều ngang. Bằng cách sử dụng Flexbox, bạn không chỉ có thể sắp xếp theo chiều dọc và chiều ngang mà còn có thể điều chỉnh tốt các vị trí như căn giữa và căn trên cùng của các phần tử được sắp xếp.
Container item
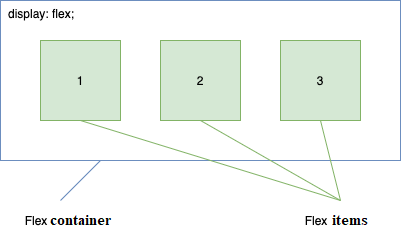
Các yếu tố bắt buộc khi sử dụng flexbox là flex container và flex item. Ta có một số items nằm cạnh nhau trong một vùng chứa flex như sau:
<div class="container"> <div class="item item_1">1</div> <div class="item item_2">2</div> <div class="item item_3">3</div> <div class="item item_4">4</div> <div class="item item_5">5</div> </div>
Đặt thuộc tính display: flex; cho class="container" mà bạn muốn coi là vùng chứa flex. Ngoài ra, các phần tử được xếp bên trong được coi là các flex items.
/* vùng chứa các item */ .container { display: flex; } /* đặt thuộc tính padding và border cho các items */ .item { padding:1rem; border: 1px solid #ff00dd; }

Trục chính/Trục giao nhau
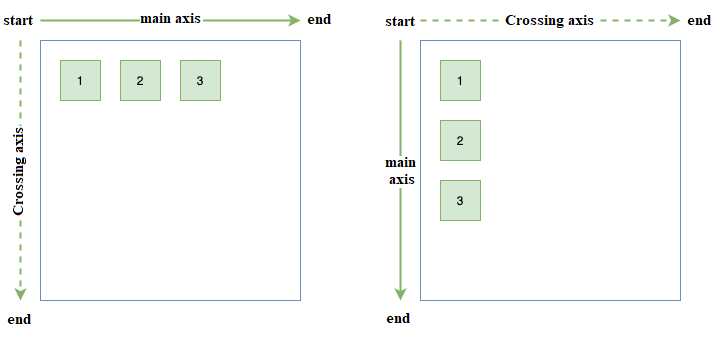
- Flexbox cho phép bạn sắp xếp các flex item cạnh nhau theo hàng (rows) hoặc theo cột (columns).
- Hướng mà các flex items này được sắp xếp được gọi là trục chính (main axis).
- Trục vuông góc với trục chính được gọi là trục giao nhau (crossing axis).

Hướng của trục có thể bị đảo ngược tùy thuộc vào cài đặt ngôn ngữ, chẳng hạn như tiếng Ả Rập, nhưng ở đây chúng tôi sẽ tiếp tục với giả định rằng tiếng Anh sẽ được sử dụng.
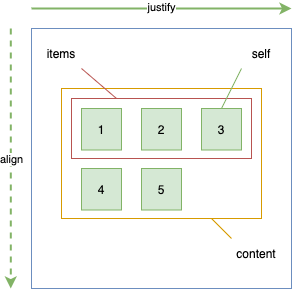
justify, align, content, items, self
justifyĐiều chỉnh hướng trục chính.alignCăn chỉnh hướng trục giao nhau.selfTừng item riêng lẻ.itemsCác items trên cùng một hàng.contenttoàn bộ các items.

Flex Direction/Wrap
Flex Direction
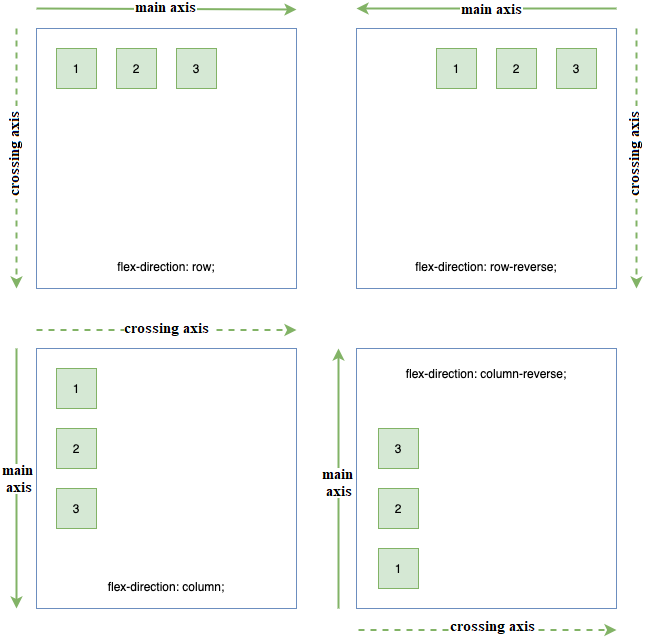
Hướng sắp xếp các Flex items có thể được đặt bằng thuộc tính flex-direction như sau:
.container { display: flex; flex-direction: row; }
rowxếp hàng từ trái sang phải.row-reversesắp xếp từ phải sang trái.columnsắp xếp từ trên xuống dưới.column-reversesắp xếp từ dưới lên trên.

Flex Wrap
.container { display: flex; flex-wrap: nowrap; }
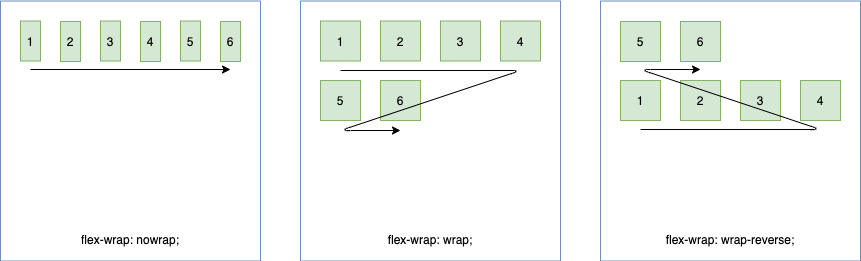
Các Flex items có thể được đặt bằng thuộc tính cho flex-wrap như: nowrap, wrap, wrap-reverse xem ảnh dưới đây để dễ hiểu rõ hơn.

Order
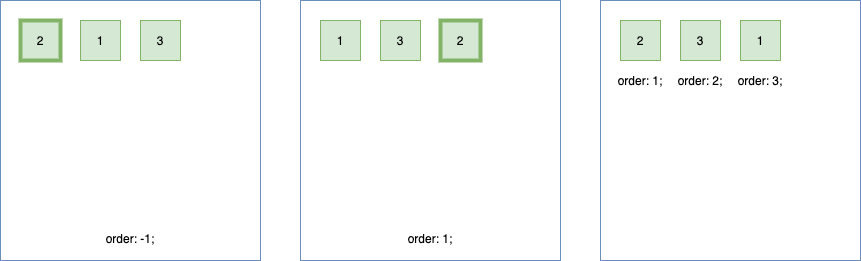
Thứ tự hiển thị của các items có thể được đặt bằng thuộc tính order. Với thuộc tính order chúng ta có thể sắp xếp lại vị trí sắp xếp của các item. Ví dụ:
.item_1 { order: 4; } .item_2 { order: 3; } .item_3 { order: 1; } .item_4 { order: 2; }

Gap
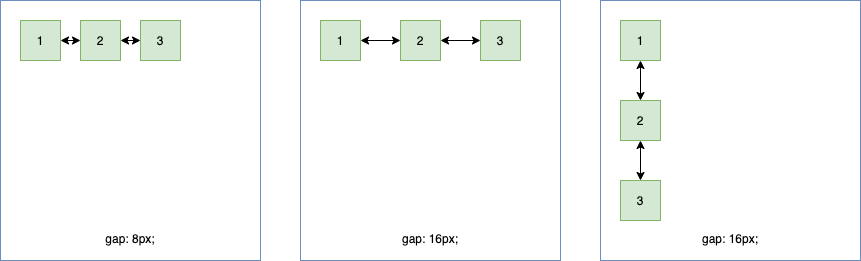
Khoảng cách giữa các items có thể được đặt bằng thuộc tính gap. Bạn có thể chỉ định giá trị của kích thước, chẳng hạn như 8px hay 1rem.
.container { display: flex; gap: 8px; }

Flex Grow/Shrink/Basis
Flex Grow
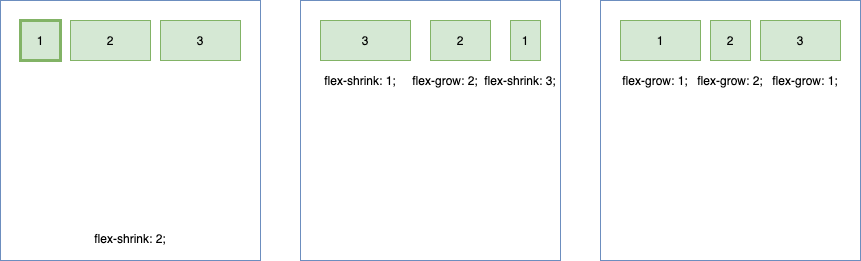
Bạn có thể tăng độ rộng của items đối với trục chính bằng thuộc tính flex-grow. Ta có thể chỉ định một giá trị số như 1, 0, 5,... và tỷ lệ của giá trị số được đặt cho mỗi item xác định cách nó mở rộnghay hẹp.
.item { grow: 2; }
.item_1 { grow: 1; } .item_2 { grow: 2; } .item_3 { grow: 6; } .item_4 { grow: 3; }

Flex Shrink
Mặc định tất cả các item đều có giá trị shrink: 1. Điều này có nghĩa là khi chúng ta thu nhỏ trình duyệt lại, các phần tử đều co lại bằng nhau. Tuy nhiên giả sử mình muốn item_3 nó co lại nhiều hơn so với các item khác thì ta sẽ tăng giá trị flex-shrink của nó lên. Tuy nhiên, nó chỉ hợp lệ nếu kích thước của tất cả các items vượt quá kích thước của vùng chứa flex.
.item_3 { shrink: 3; }

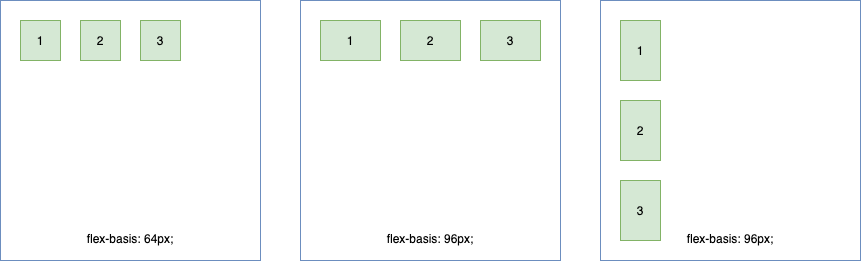
Flex Basis
Ta có thể hiểu đơn giản là gán cho item một kích thước nhất định nào đó chẳng hạn như 8px hay 1rem. Ví dụ dưới đây tôi sẽ gán giá trị là 64px cho .item_5
.item_5 { flex-basis: 64px; }

Flex
grow, shrink, và flex-basis có thể được chỉ định chung với thuộc tính flex. Bạn có thể tham khảo thêm tại đây
.item { flex: 1; }
Justify Content
Vị trí của toàn bộ items cho "trục chính (main axis)" có thể được chỉ định bằng thuộc tính justify-content (tham khảo ảnh dưới đây để dễ hình dung hơn).
flex-startitems hiển thị phía bên trái.flex-enditems hiển thị phía bên phải.centeritems hiển thị ở trung tâm.space-betweenphân bố đồng đều (từ xác canh lề trái sang lề phải).space-aroundphân bố đồng đều (lề giữa vùng chứa và item bằng một nửa lề giữa các item liền kề).space-evenlyphân bố đồng đều (lề giữa vùng chứa và item sẽ giống như lề giữa các items liền kề).
.container { display: flex; justify-content: flex-start; }

Align Content/Items/Self
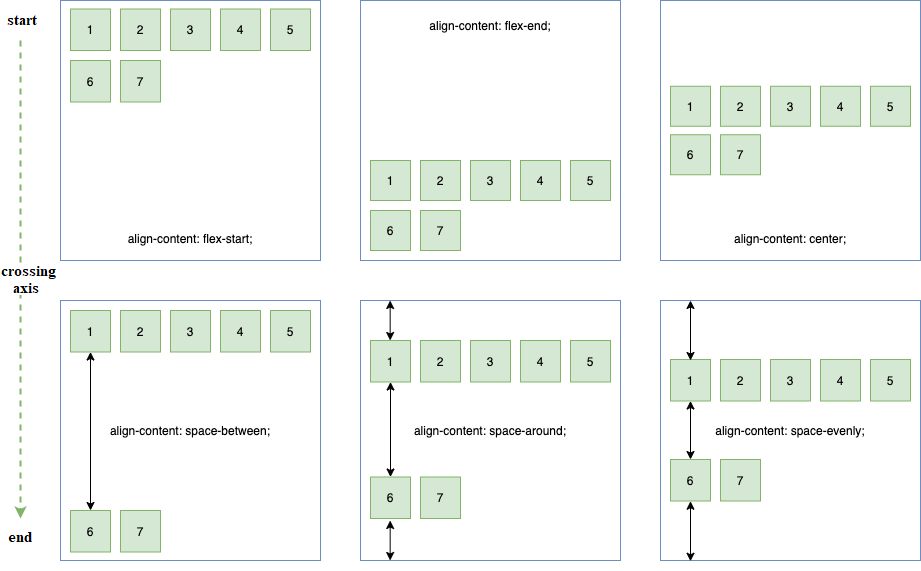
Align Content
Căn chỉnh của toàn bộ items đối với trục giao nhau (crossing axis) có thể được chỉ định bằng thuộc tính align-content.
flex-startđặt items ở phía trên cùng.flex-endđặt items ở phía dưới cùng.centerđặt items ở trung tâm.space-betweenphân bố items đồng đều (nếu vùng chứa không đủ rộng thì item sẽ tự động xuống hàng dưới cùng).space-aroundphân bố items đồng đều (lề giữa vùng chứa và dòng item bằng một nửa khoảng cách giữa các dòng item liền kề).space-evenlyphân bố items đồng đều (lề giữa vùng chứa và dòng items sẽ giống như lề giữa các dòng items liền kề).
.container { display: flex; flex-wrap: wrap; align-content: flex-start; }

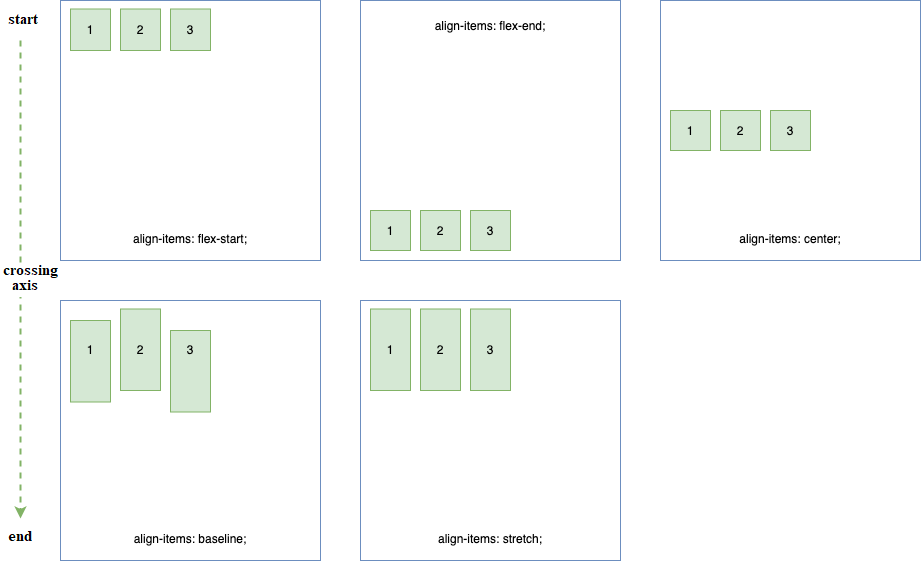
Align Items
Nhận các giá trị để hiển thị items vuông góc với trục giao nhau (crossing axis) có thể được chỉ định bằng thuộc tính align-items.
flex-startĐặt ở mặt trước.flex-endđược đặt ở cuối.centerĐặt ở trung tâm.baselineĐược sắp xếp sao cho các item con bám theo đường baseline của hàng hoặc cột.stretchĐược sắp xếp sao cho kích thước của mỗi item là như nhau.
.container { display: flex; align-items: flex-start; }

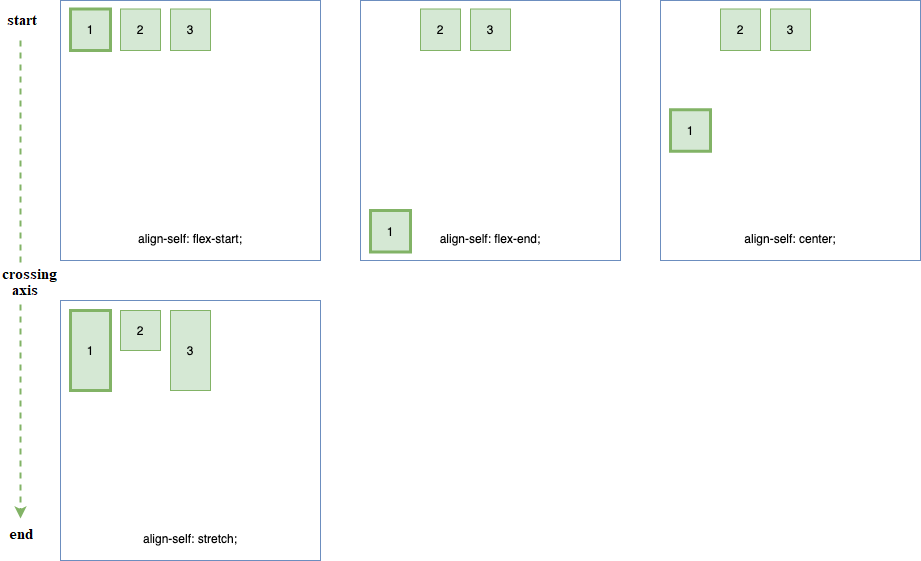
Align Self
Căn chỉnh của item đơn lẻ đối với "trục giao nhau (crossing axis)" có thể được chỉ định bằng thuộc tính align-self. Nếu căn chỉnh được thiết lập, giá trị của các item căn chỉnh sẽ bị ghi đè.
flex-startĐặt ở phía trên cùng.flex-endĐặt ở phía dưới cùng.centerĐặt ở trung tâm.stretchĐược sắp xếp sao cho kích thước của mỗi item là như nhau.
.item_1 { align-self: center; } .item_2 { align-self: flex-end; }

Place Content
place-content có thể được chỉ định chung với thuộc tính align-content và justify-content. Giá trị đầu tiên chỉ định giá trị của align-content và giá trị thứ hai chỉ định giá trị của justify-content.
.container { place-content: flex-start flex-end; }