Javascript là một ngôn ngữ kịch bản cho phép bạn tạo nội dung được cập nhật động, điều khiển đa phương tiện, tạo hình ảnh động và nhiều ứng dụng khác nữa,... Trong bài phần này, tôi sẽ chia sẻ với các bạn một số mẹo khi sử dụng JavaScript mà bạn có thể sẽ cần dùng đến!
- Sử dụng
history.back()history.back()để tạo nút “Go Back”.
<button onclick="history.back()">Go back</button>
<button onclick="history.back()">Go back</button>
- Sử dụng dấu
_để phân cách hàng đơn vị, hàng trăm, hàng nghìn,... của một số.
const largeNumber = 1_000_000_000; largeNumber;
const largeNumber = 1_000_000_000; largeNumber;
- Sử dụng
onenếu muốn lắng nghe sự kiện chỉ một lần duy nhất.
element.addEventListener('click', () => console.log('I run only once'), { once: true });
element.addEventListener('click', () => console.log('I run only once'), { once: true });
- Sử dụng cặp dấu
{}bao bọc đối sô của console.log() để xem tên biến.
const Number = 123; console.log({Number})
const Number = 123; console.log({Number})
- Sử dụng
Math.maxn()Math.maxn()để nhận giá trị lớn nhất từ một array. Sử dụngMath.min()Math.min()để nhận giá trị nhỏ nhất từ một array.
const numbers = [6, 8, 1, 3, 9]; console.log(Math.max(...numbers)); console.log(Math.min(...numbers));
const numbers = [6, 8, 1, 3, 9]; console.log(Math.max(...numbers)); console.log(Math.min(...numbers));
- Sử dụng
KeyboardEvent.getModifierState()KeyboardEvent.getModifierState()để phát hiện xem Caps Lock có bật không.
const passwordInput = document.getElementById('password'); passwordInput.addEventListener('keyup', function (event) { if (event.getModifierState('CapsLock')) { // CapsLock is on. } });
const passwordInput = document.getElementById('password'); passwordInput.addEventListener('keyup', function (event) { if (event.getModifierState('CapsLock')) { // CapsLock is on. } });
- Sử dụng
MouseEventđể lấy vị trí của con trỏ chuột bằng cách sử dụng thuộc tínhclientXvàclientY.
document.addEventListener('mousemove', (e) => { console.log(`Mouse X: ${e.clientX}, Mouse Y: ${e.clientY}`); });
document.addEventListener('mousemove', (e) => { console.log(`Mouse X: ${e.clientX}, Mouse Y: ${e.clientY}`); });
- Sử dụng
lengthđể rút gọn một array.
const numbers = [1, 2, 3, 4, 5]; numbers.length = 3; console.log(numbers);
const numbers = [1, 2, 3, 4, 5]; numbers.length = 3; console.log(numbers);
- Nếu bạn phải thực hiện một chức năng chỉ khi điều kiện là đúng, bạn có thể sử dụng:
//If you have to execute a function only if the condition is true: if (condition) { doSomething(); } // You can use short-circuit: condition && doSomething();
//If you have to execute a function only if the condition is true: if (condition) { doSomething(); } // You can use short-circuit: condition && doSomething();
- Loại bỏ các phần tử trùng lặp khỏi một array:
const numbers = [2, 3, 4, 4, 2]; console.log([...new Set(numbers)]); // [2, 3, 4]
const numbers = [2, 3, 4, 4, 2]; console.log([...new Set(numbers)]); // [2, 3, 4]
- Bạn có thể chuyển một chuỗi(string) thành số(number) bằng cách sử dụng:
const str = '404'; console.log(+str) // 404;
const str = '404'; console.log(+str) // 404;
- Bạn có thể chuyển một số(number) thành chuỗi(string) bằng cách sử dụng:
const myNumber = 403; console.log(myNumber + ''); // '403'
const myNumber = 403; console.log(myNumber + ''); // '403'
- Lọc và xóa tất cả các giá trị False ra khỏi một array:
const myArray = [1, undefined, NaN, 2, null, '@phannhatchanh', true, 3, false]; console.log(myArray.filter(Boolean)); // [1, 2, "@phannhatchanh", true, 3]
const myArray = [1, undefined, NaN, 2, null, '@phannhatchanh', true, 3, false]; console.log(myArray.filter(Boolean)); // [1, 2, "@phannhatchanh", true, 3]
- Basic Refactoring: Don't Repeat Yourself (Tái cấu trúc cơ bản: Đừng lặp lại chính mình)
const myTech = 'JavaScript'; const techs = ['HTML', 'CSS', 'JavaScript']; // Instead of: if (myTech === 'HTML' || myTech === 'CSS' || myTech === 'JavaScript') { // do something } // You can: if (techs.includes(myTech)) { // do something }
const myTech = 'JavaScript'; const techs = ['HTML', 'CSS', 'JavaScript']; // Instead of: if (myTech === 'HTML' || myTech === 'CSS' || myTech === 'JavaScript') { // do something } // You can: if (techs.includes(myTech)) { // do something }
- Tính tổng một mảng Array: Bạn có thể sử dụng phương thức
Reduceđể tính tổng của tất cả các phần tử trong một mảng:
const myArray = [10, 20, 30, 40]; const reducer = (total, currentValue) => total + currentValue; console.log(myArray.reduce(reducer)); // 100
const myArray = [10, 20, 30, 40]; const reducer = (total, currentValue) => total + currentValue; console.log(myArray.reduce(reducer)); // 100
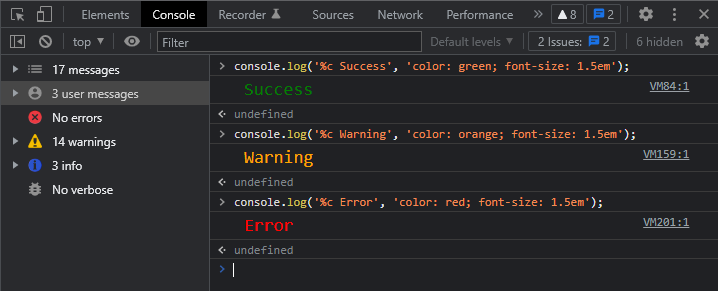
console.log()
Thật là thú vị khi bạn có thể định dạng được màu sắc, phông chữ, cỡ chữ của lệnh console.log()console.log() như hình dưới đây phải không nào

- Sử dụng
datasetthuộc tínhdatasetđể truy cập các thuộc tính dữ liệu tùy chỉnh của phần tử (data-*)
<div id="user" data-name="John Doe" data-age="29" data-something="Some Data"> John Doe </div> <script> const user = document.getElementById('user'); console.log(user.dataset); // { name: "John Doe", age: "29", something: "Some Data" } console.log(user.dataset.name); // "John Doe" console.log(user.dataset.age); // "29" console.log(user.dataset.something); // "Some Data" </script>
<div id="user" data-name="John Doe" data-age="29" data-something="Some Data"> John Doe </div> <script> const user = document.getElementById('user'); console.log(user.dataset); // { name: "John Doe", age: "29", something: "Some Data" } console.log(user.dataset.name); // "John Doe" console.log(user.dataset.age); // "29" console.log(user.dataset.something); // "Some Data" </script>
Tự động tải lại trang nếu tập tin JS thay đổi
- Cài đặt nodejs.
- Cài đặt máy chủ trực tiếp bằng cách sử dụng nodejs :
npm install -g live-servernpm install -g live-server cdvào thư mục dự án.- chạy
live-server(chấp nhận tất cả các thông báo mạng) - Duyệt: http://127.0.0.1:8080 và thưởng thức!
Thêm MathJax vào trang web
Chỉ cần thêm mã dưới đây trước thẻ <head>
<script type="text/javascript"> // SETTINGS window.MathJax = { jax: ["input/TeX", "output/SVG"], tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}, SVG: { linebreaks: { automatic: true }, styles: {".MathJax_SVG_Display": {margin: "0.5rem 0", overflow: "auto"}}, scale: 90 } }; </script> <script type="text/javascript" async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-MML-AM_SVG"> </script>
<script type="text/javascript"> // SETTINGS window.MathJax = { jax: ["input/TeX", "output/SVG"], tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}, SVG: { linebreaks: { automatic: true }, styles: {".MathJax_SVG_Display": {margin: "0.5rem 0", overflow: "auto"}}, scale: 90 } }; </script> <script type="text/javascript" async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-MML-AM_SVG"> </script>
Back to top (nút quay lại đầu trang )
Để thêm nút Back to top vào trang web của bạn: Đặt mã javascript và css đây trong thẻ <head>...</head><head>...</head> và html trong <body>...</body><body>...</body>
Javascript
$(window).load(function(){ if ($('#back-to-top').length) { var scrollTrigger = 100, // px backToTop = function () { var scrollTop = $(window).scrollTop(); if (scrollTop > scrollTrigger) { $('#back-to-top').addClass('show'); } else { $('#back-to-top').removeClass('show'); } }; backToTop(); $(window).on('scroll', function () { backToTop(); }); $('#back-to-top').on('click', function (e) { e.preventDefault(); $('html,body').animate({ scrollTop: 0 }, 700); }); } });
Javascript
$(window).load(function(){ if ($('#back-to-top').length) { var scrollTrigger = 100, // px backToTop = function () { var scrollTop = $(window).scrollTop(); if (scrollTop > scrollTrigger) { $('#back-to-top').addClass('show'); } else { $('#back-to-top').removeClass('show'); } }; backToTop(); $(window).on('scroll', function () { backToTop(); }); $('#back-to-top').on('click', function (e) { e.preventDefault(); $('html,body').animate({ scrollTop: 0 }, 700); }); } });
CSS
#back-to-top { position: fixed; bottom: 40px; right: 40px; z-index: 9999; width: 32px; height: 32px; text-align: center; line-height: 30px; background: #bbb url(../images/arrow-up.svg) no-repeat center 50%; color: #444; cursor: pointer; border: 0; border-radius: 2px; text-decoration: none; transition: opacity 0.2s ease-out; opacity: 0; border-radius: 40px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.05); &:hover { background: #e9ebec url(../images/arrow-up.svg) no-repeat center 50%; } &.show { opacity: 1; } }
CSS
#back-to-top { position: fixed; bottom: 40px; right: 40px; z-index: 9999; width: 32px; height: 32px; text-align: center; line-height: 30px; background: #bbb url(../images/arrow-up.svg) no-repeat center 50%; color: #444; cursor: pointer; border: 0; border-radius: 2px; text-decoration: none; transition: opacity 0.2s ease-out; opacity: 0; border-radius: 40px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.05); &:hover { background: #e9ebec url(../images/arrow-up.svg) no-repeat center 50%; } &.show { opacity: 1; } }
HTML
<a href="#" id="back-to-top"></a>
HTML
<a href="#" id="back-to-top"></a>
Find and Replace
- Đoạn mã sau có tác dụng tìm nội dung bên trong các tags
<code>...<\code>bên trongclass="post-body"thay thành một liên kết tùy ý cho trang web của bạn. Khi chạy đoạn mã trên ta sẽ được kết quả: Tìm từ khóa Javascript.<script> $(function() { $('div.post-body').children('code').each(function() { $(this).replaceWith(function() { return $('<a href="https://phannhatchanh.com/tags#' + $(this).text() + '"><code>' + $(this).html() + '</code></a>'); }); }); }); </script><script> $(function() { $('div.post-body').children('code').each(function() { $(this).replaceWith(function() { return $('<a href="https://phannhatchanh.com/tags#' + $(this).text() + '"><code>' + $(this).html() + '</code></a>'); }); }); }); </script><div class="post-body"> Tìm từ khóa <code>Javascript</code>. </div<div class="post-body"> Tìm từ khóa <code>Javascript</code>. </div
- Đoạn javascript dưới đây sẽ tìm đổi tất cả các URL dạng hình ảnh trong
<div id="post">...<div><div id="post">...<div>và chuyển sang<img>để hiển thị hình ảnh.
var content = document.getElementById('post').innerHTML; content = content.replace(/(http:\/\/[\w\-\.]+\.[a-zA-Z]{2,3}(?:\/\S*)?(?:[\w])+\.(?:jpg|png|gif|jpeg|bmp))/ig, "<img src='$1' alt=''\/>"); document.getElementById('post').innerHTML = content;
var content = document.getElementById('post').innerHTML; content = content.replace(/(http:\/\/[\w\-\.]+\.[a-zA-Z]{2,3}(?:\/\S*)?(?:[\w])+\.(?:jpg|png|gif|jpeg|bmp))/ig, "<img src='$1' alt=''\/>"); document.getElementById('post').innerHTML = content;
Xem thêm: Regex Replace URL with Links
•••