Mục tiêu của bài viết này là giúp bạn biết được các tính năng cơ bản và cơ chế hoạt động của Flutter, cài đặt Flutter, thiết lập môi trường phát triển web, thiết lập môi trường phát triển iOS (tùy chọn), cài đặt môi trường phát triển Android (tùy chọn)

Flutter là gì?
Flutter là một framework mã nguồn mở của Google được sử dụng để phát triển ứng dụng di động, web và desktop. Nó sử dụng ngôn ngữ lập trình Dart và cung cấp một cách tiếp cận khai thác widget để xây dựng giao diện người dùng đa nền tảng và tương tác với các dịch vụ web và API. Flutter cũng được đánh giá cao về hiệu suất, khả năng thay đổi nhanh chóng và khả năng tùy chỉnh mạnh mẽ. Với Flutter, bạn có thể phát triển các ứng dụng iOS/Android/Web đồng thời cùng một lúc với một mã nguồn duy nhất. Ngoài ra, một số thành phần cần thiết để tạo giao diện người dùng cũng được cài đặt sẵn, giúp bạn tạo ra một giao diện người dùng đẹp mắt một cách dễ dàng.
Trang web chính thức
Ứng dụng mẫu
Đây là một ứng dụng mẫu sử dụng Flutter. Bạn có thể tạo một ứng dụng di chuyển với ít code hơn như thê này 👍
Cách hoạt động của Flutter
- Nó hoạt động như thế nào? Nếu bạn viết một chương trình trong Flutter, bạn có thể tạo một ứng dụng có cùng giao diện người dùng cho iOS/Android/Web bằng một mã nguồn .
- Làm thế nào để nhận ra ứng dung flutter 🤔 Khi bạn tạo một ứng dụng với Flutter, bạn sẻ phát triển nó bằng một ngôn ngữ lập trình có tên là Dart.
- Ngôn ngữ Dart này có thể chuyển đổi từ một mã nguồn của nó sang một định dạng để hoạt động trên iOS/Android/Web.
- Flutter sử dụng cơ chế của Dart (như hình dưới đây) để chạy quy trình được viết bằng ngôn Dart trên iOS/Android/Web 👀

Ngôn ngữ Dart
Dart là ngôn ngữ lập trình được sử dụng bởi Flutter Nó được viết giống như JavaScript, vì vậy nó là một ngôn ngữ mà ngay cả người mới bắt đầu cũng có thể sử dụng dễ dàng 👍 Trang chủ https://dart.dev
Như vậy là tôi đã vừa giới thiệu sơ qua flutter là gì, các hoạt động của nó như thể nào. Bạn có thể xem thêm tài liệu của flutter. Tiếp theo, chúng ta sẽ cài đặt và sử dụng nó 😆
Cài đặt Flutter
- Chọn hệ điều hành mà bạn muốn cài đặt Flutter: giả định rằng bạn đang sử dụng hệ điều hành Windows. Tải về tại đây flutter_windows_2.5.1-stable.zip hoặc tại đây.
- Ở đây tôi giải nén file vừa tải về và copy nó vào ổ đĩa C:\flutter như hình sau:

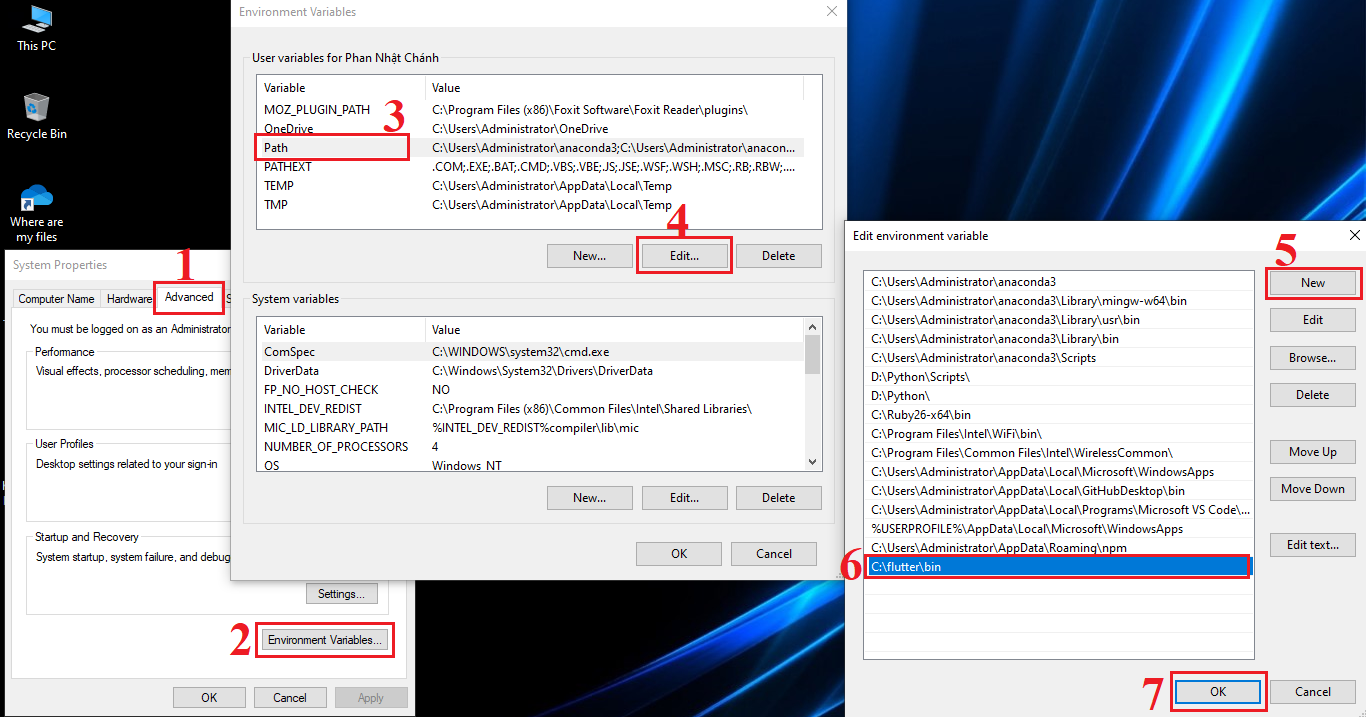
- Tiếp theo Click phải chuột vào This PC -> Properties -> Advanced system settings (một cửa sổ System Properties xuất hiện -> chọn Tab: Advanced) -> Enviroment Variables…. Kế đến, trong phần User variables, bạn sẽ thấy cột Variable có tên biến là PATH chọn nó và nhấn Edit, rồi nhấn New và thêm C:\flutter\bin như hình dưới đây và cuối cùng là nhấn OK

- Để kiểm tra xem flutter đã được cài đặt thành công hay chưa, bạn chạy lệnh:
flutter --version Flutter 2.5.1 • channel stable • https://github.com/flutter/flutter.git Framework • revision ffb2ecea52 (8 hours ago) • 2021-09-17 15:26:33 -0400 Engine • revision b3af521a05 Tools • Dart 2.14.2
- Kiểm tra các trạng thái cài đặt cho Chrome, Android Studio, VS Code,..
flutter doctor [√] Chrome - develop for the web [!] Android Studio (not installed) [√] VS Code (version 1.60.1) [√] Connected device (2 available)
Ở đây mình không sử dụng Android Studio cho nên khi chạy flutter doctor nó sẽ hiển thị [ ! ] Android Studio (not installed). Nếu sử dụng Visual Studio Code bạn có thể cài thêm extentions cho VS Code có tên flutter (Vào tab Extentions và Search “flutter”, nhấn Install plugin đầu tiên của kết quả tìm kiếm để cài đặt. Khi cài plugin Flutter thì plugin Dart cũng sẽ được tự cài theo)
Tạo một dự án Flutter
Bạn có thể dễ dàng tạo một dự án Flutter từ dòng lệnh.
Tạo dự án Flutter
Ở đây, ta sẽ tạo một dự án có tên là myapp. Hãy mở terminal và chạy dòng lệnh sau 😀
flutter create myapp
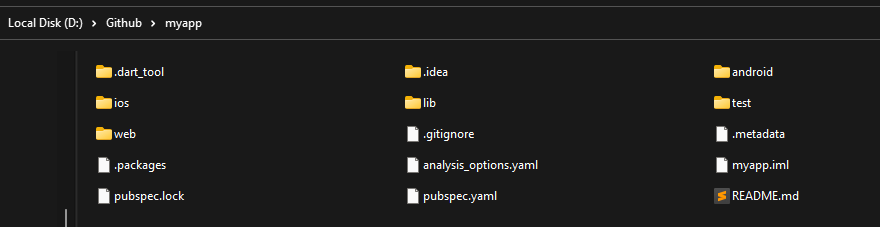
Cấu trúc thư mục Flutter

- lib
- Thư mục mã nguồn chính
- Tôi chủ yếu sẽ thêm các chương trình trong này
main.dartĐây là tệp bên trong và nó sẽ được tải trước tiên.
- web
- Thư mục ứng dụng web
- Các tệp phụ thuộc vào ứng dụng web.
- ios
- Thư mục cho ứng dụng iOS
- Các tệp phụ thuộc vào ứng dụng iOS.
- android
- Thư mục ứng dụng Android
- Các tệp phụ thuộc vào ứng dụng Android.
pubspec.yaml- Tệp định nghĩa thư viện phụ thuộc
- Nó là một tệp quản lý thư viện được sử dụng
- test
- Thư mục chứa code kiểm tra.
- Đặt tệp để kiểm tra.
Khởi chạy ứng dụng
Tôi sẽ tạo một ứng dụng có tên myapp. Ở đây, chúng ta có hai cách để chạy ứng dụng.
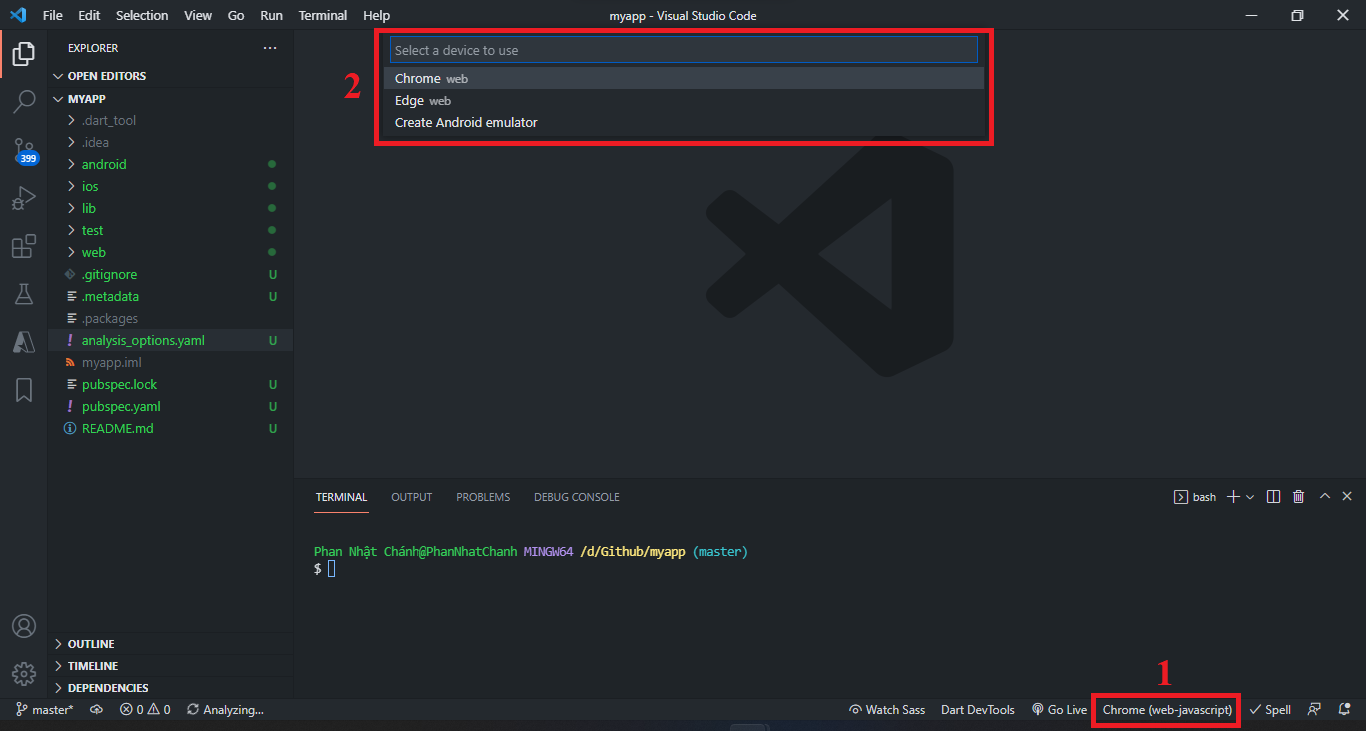
- Cách 1: Sử dụng VS Code Mở VS Code và vào File -> Open Folder... để mở thư mục chứa dự án của bạn. Sau đó, hãy nhấp vào tên thiết bị ở dưới cùng bên phải và chọn trình duyệt để khởi động (chọn Chrome) như hình dưới đây:

Cuối cùng, hãy khởi động ứng dụng của bạn bằng một phím tắt F5 và ứng dụng đã được khởi chạy trên thiết bị được chỉ định 🤩

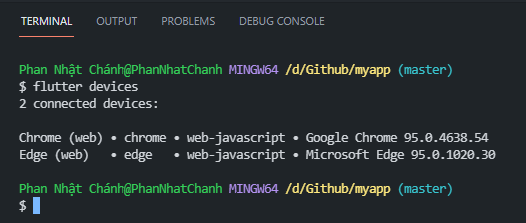
- Cách 2: Chạy ứng dụng Flutter bằng dòng lệnh Bạn có thể kiểm tra các thiết bị chạy được ứng dụng flutter bằng cách chạy dòng lệnh
flutter devices

Tiếp theo, bạn có thể bắt đầu ứng dụng của mình với dòng lệnh flutter run (chỉ định trình duyệt để khởi động ứng dụng là Chrome).
flutter run --device-id chrome
Ứng dụng đã được khởi chạy trên thiết bị được chỉ định 🤩

Như vậy, bạn đã biết cách cài đặt flutter cũng như khởi chạy ứng dụng thành công ứng dụng flutter đầu tiên. Ở phần tiếp theo, tôi sẽ giới thiệu các Widget để tạo các giao diện người dùng khác nhau 💪