Extensions cho VSCode là các công cụ, thư viện, plugin, chức năng mở rộng khác nhau được phát triển bởi cộng đồng người dùng VSCode. Các extension này cung cấp các tính năng bổ sung và tăng khả năng tùy chỉnh cho VSCode, giúp cho người dùng có thể tăng hiệu suất làm việc, tiết kiệm thời gian và nâng cao trải nghiệm sử dụng. Các extension cho VSCode có thể cung cấp hỗ trợ cho ngôn ngữ lập trình, định dạng mã, gỡ rối, kiểm tra lỗi chính tả, quản lý dự án, tích hợp Git, v.v. Người dùng có thể cài đặt các extension bằng cách truy cập trực tiếp vào Visual Studio Code hoặc thông qua cửa hàng extension của VSCode.
Visual Studio Code là một trong những trình soạn thảo code được các lập trình viên sử dụng rộng rãi nhất hiện nay. Một trong những lý do đó chính là sự phổ biến của nó với nhiều tiện ích mở rộng dành cho VSCode nhằm giúp tăng hiệu xuất làm việc trong quá trình phát triển phần mềm ứng dụng.
Hôm nay tôi sẽ giới thiệu thêm một một tiện ích mở rộng tuyệt vời dành cho VSCode sẽ cải thiện hiệu suất làm việc của bạn. Nếu bạn mới bắt đầu sử dụng VSCode thì các extensions dưới đây bạn không thể bỏ qua và việc lựa chọn một font chữ phù hợp cho vscode cũng là việc cần thiết, bạn có thể xem thêm 5 font chữ tốt nhất cho VSCode và cách cài đặt.
Peacock
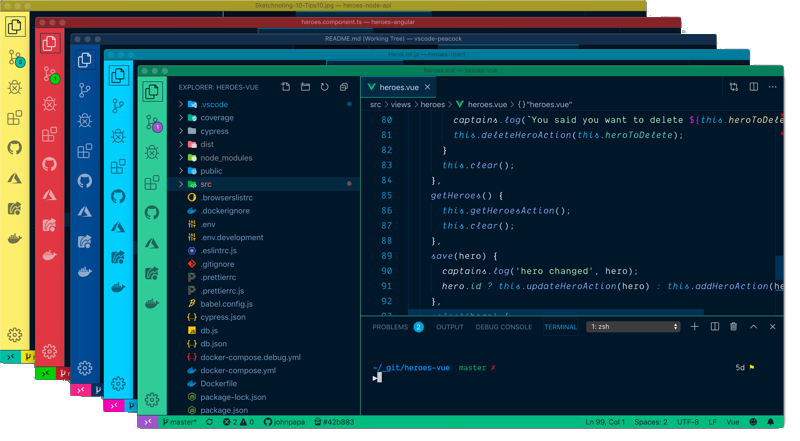
Đôi khi, bạn cần mở nhiều cửa sổ VSCode để làm việc. Việc sử dụng các màu cho cửa sổ vscode sẽ giúp bạn dễ dàng phân biệt các dự án đang mở của mình.

Thông qua màu sắc, Peacock giúp bạn dễ dàng nhận biết các cửa sổ làm việc vscode mà bạn đang mở. Tất cả những gì bạn phải làm là mở cửa sổ làm việc VSCode, nhấn F1 để mở bảng lệnh, nhập Peacock và chọn từ các màu đã được xác định trước cho cửa sổ của bạn.
Colorize
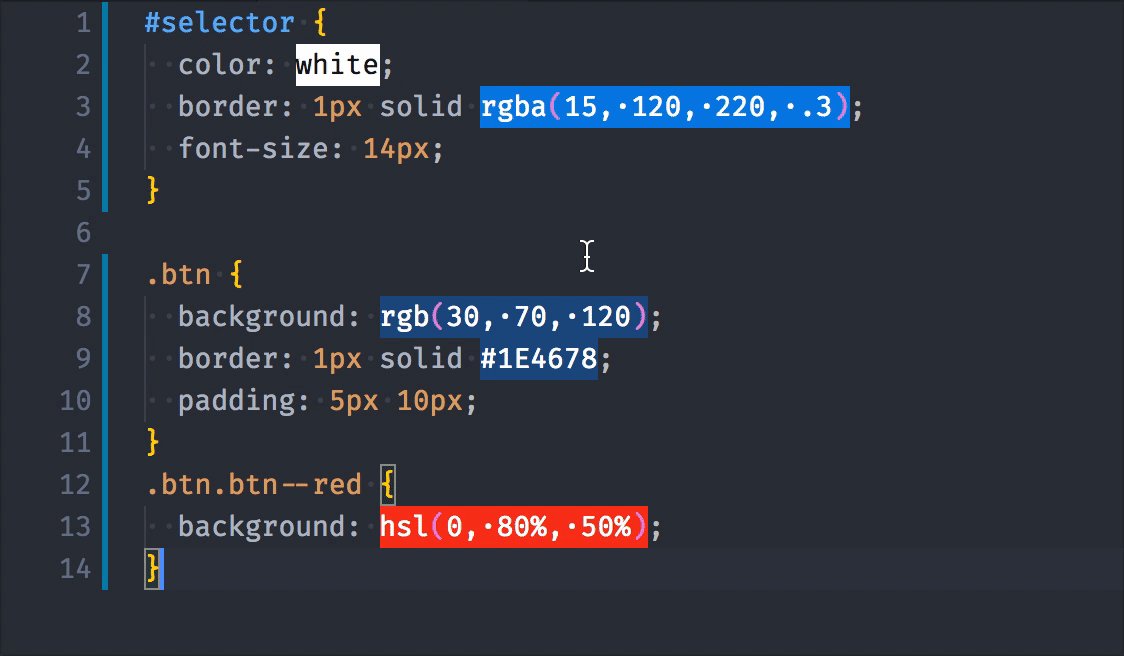
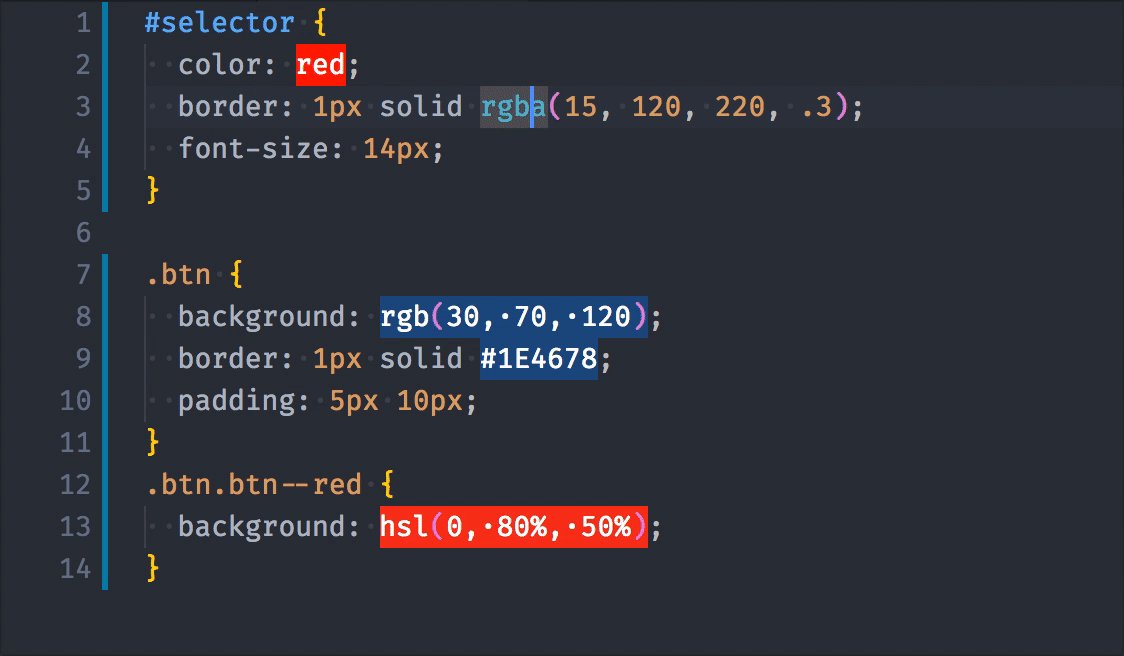
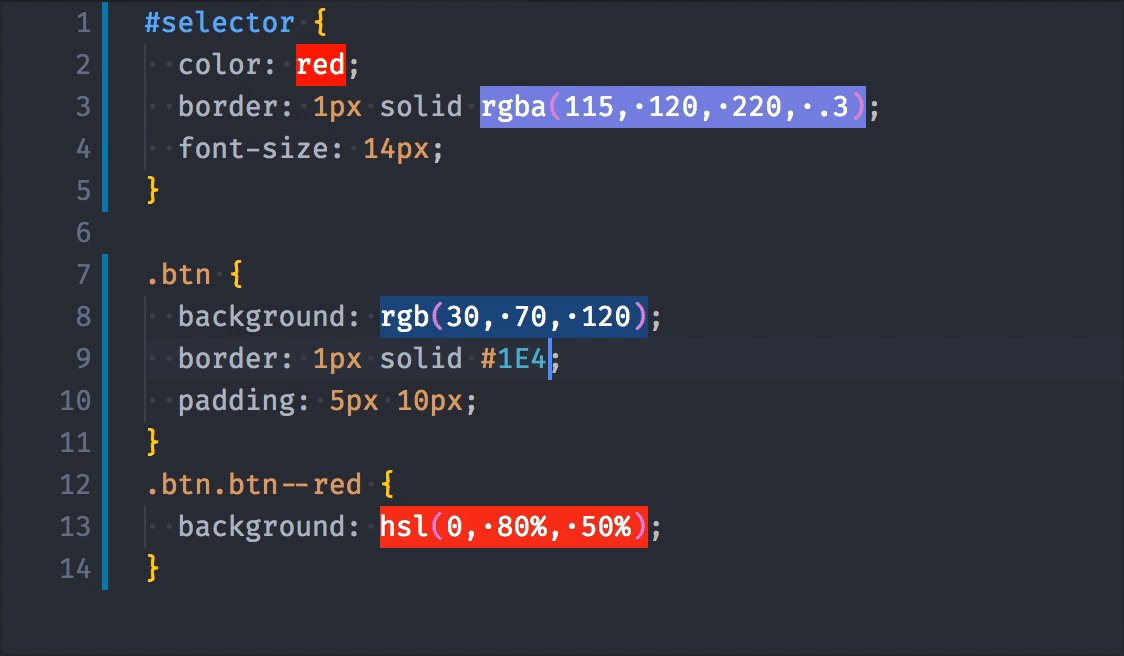
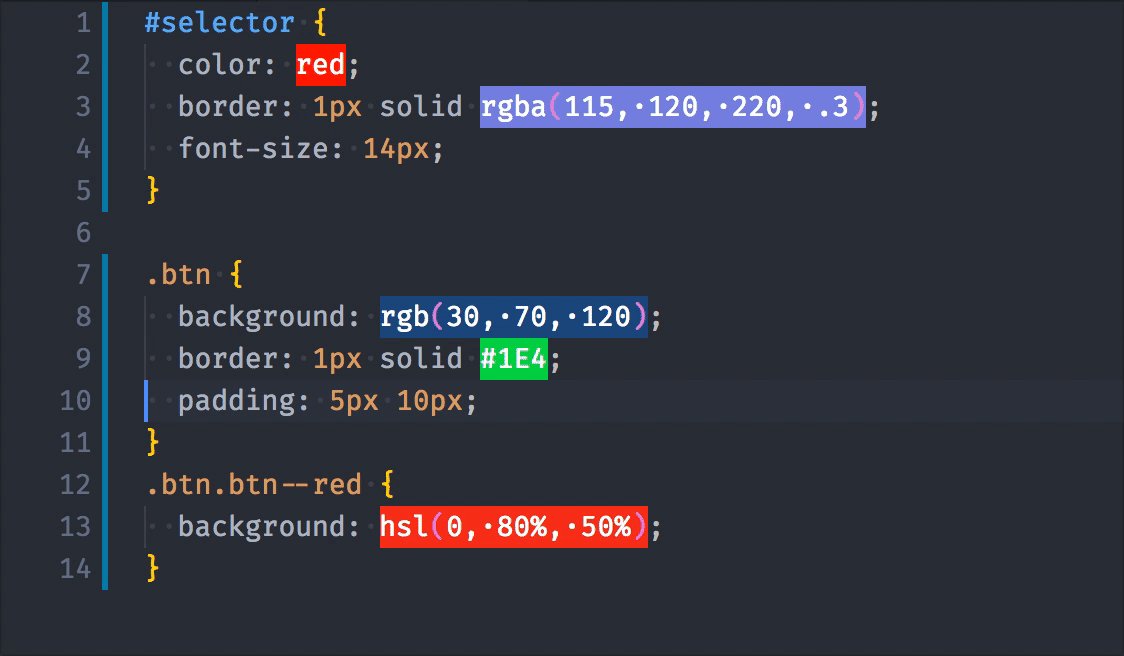
Colorize giúp bạn trực quan hóa ngay lập tức các màu CSS thông qua nền màu cho các biến css, màu hsl/hsla, exa, rgb, rgba, argb,...

Nó hỗ trợ CSS chuẩn, SASS, LESS, CSS post, stylus và XML của bạn.
Live SASS Compiler
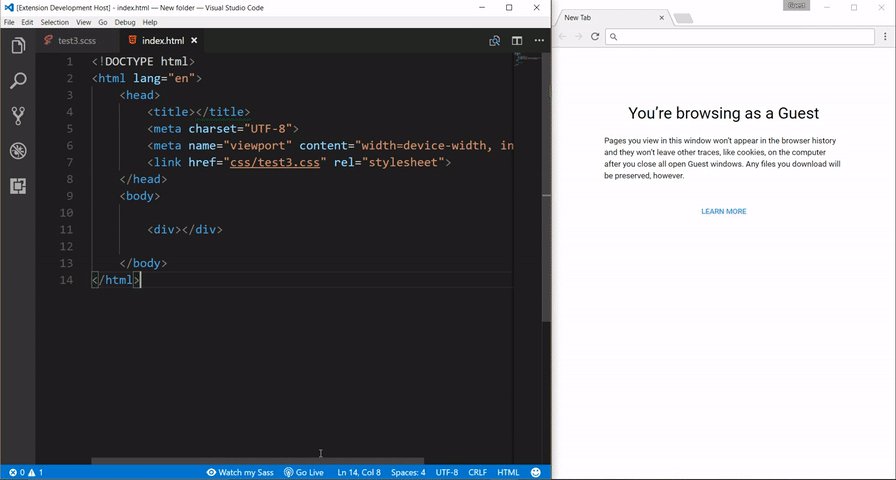
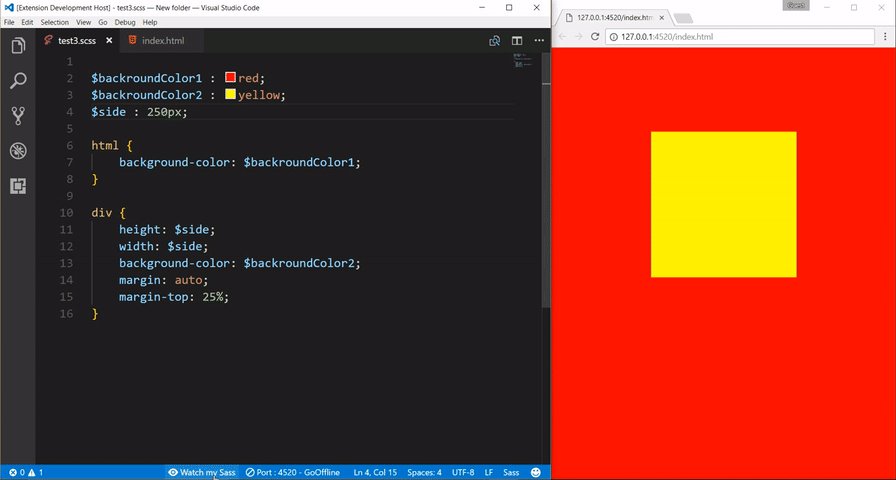
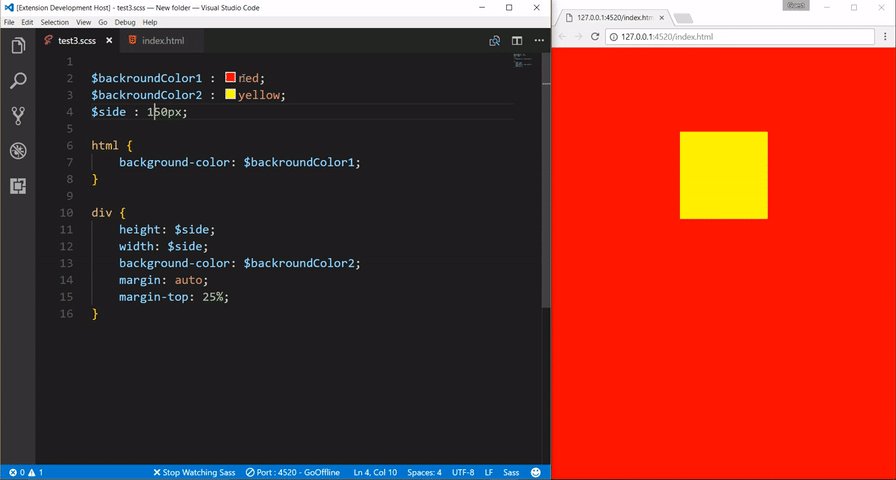
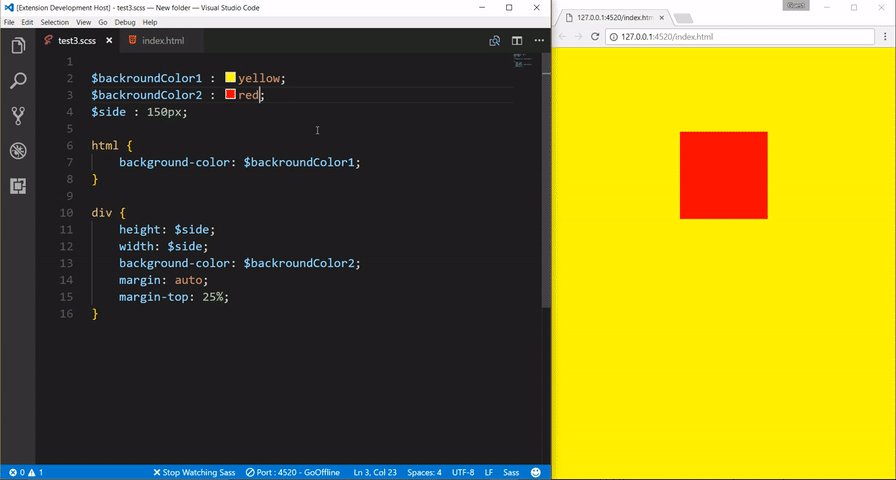
SASS là một cách tuyệt vời để giữ cho CSS của bạn có tổ chức. Live SASS Compiler giúp bạn dễ dàng xem các thay đổi khi bạn làm việc với SCSS.

Phần mở rộng VS Code này biên dịch/chuyển các tệp SASS và SCSS sang tệp CSS trong thời gian thực với tính năng tải lại trực tiếp tự động mà bạn không cần phải làm gì thêm.
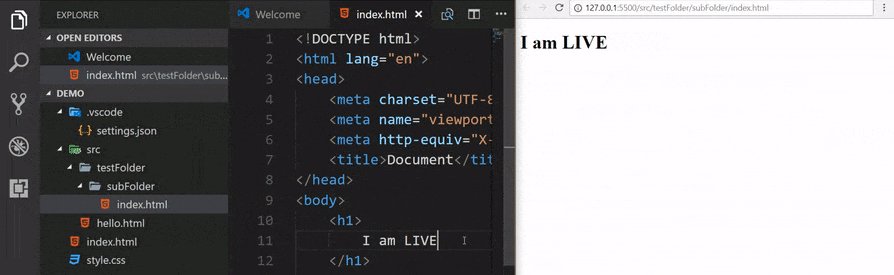
Live Server
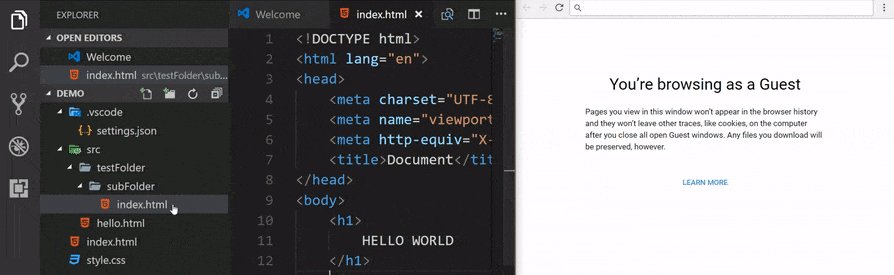
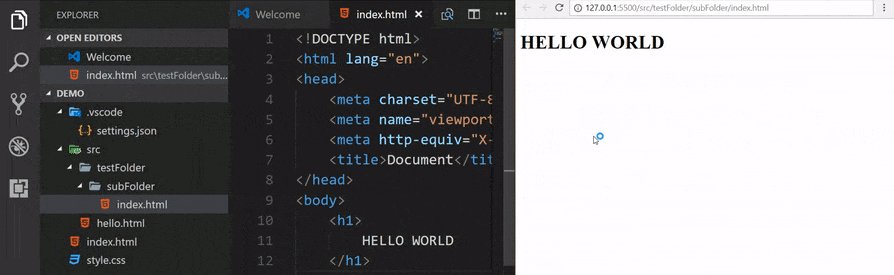
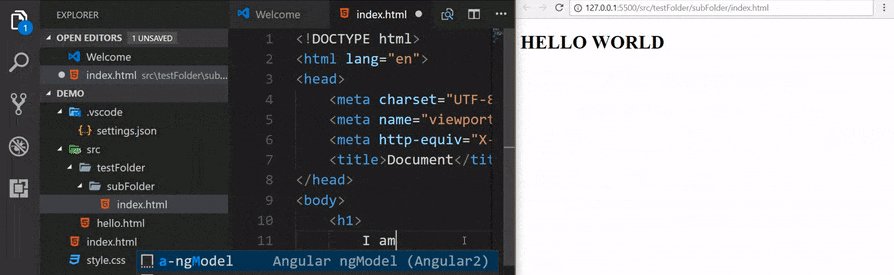
Live Server là một trong những tiện ích mở rộng dành cho VSCode được cài đặt nhiều nhất với hơn 17 triệu lượt cài đặt. Tại sao? Vì nó cho phép bạn biến trình soạn thảo VSCode của mình thành một IDE với đầy đủ các chức năng.

Các tính năng bao gồm khởi chạy máy chủ phát triển cục bộ với tính năng tải lại trực tiếp, kết hợp các phím tắt để khởi động và dừng máy chủ, kết nối từ xa và gỡ lỗi Chrome.
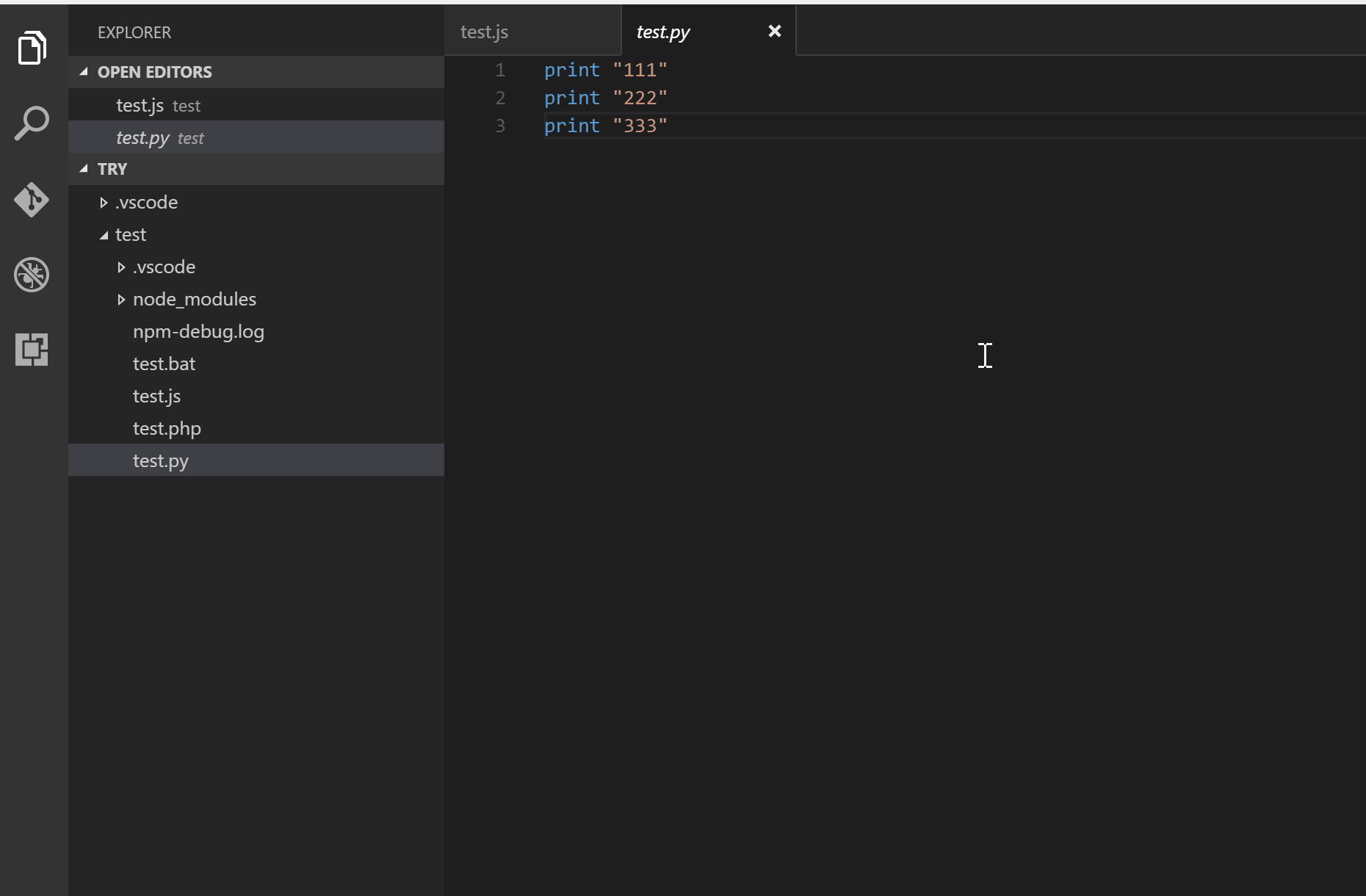
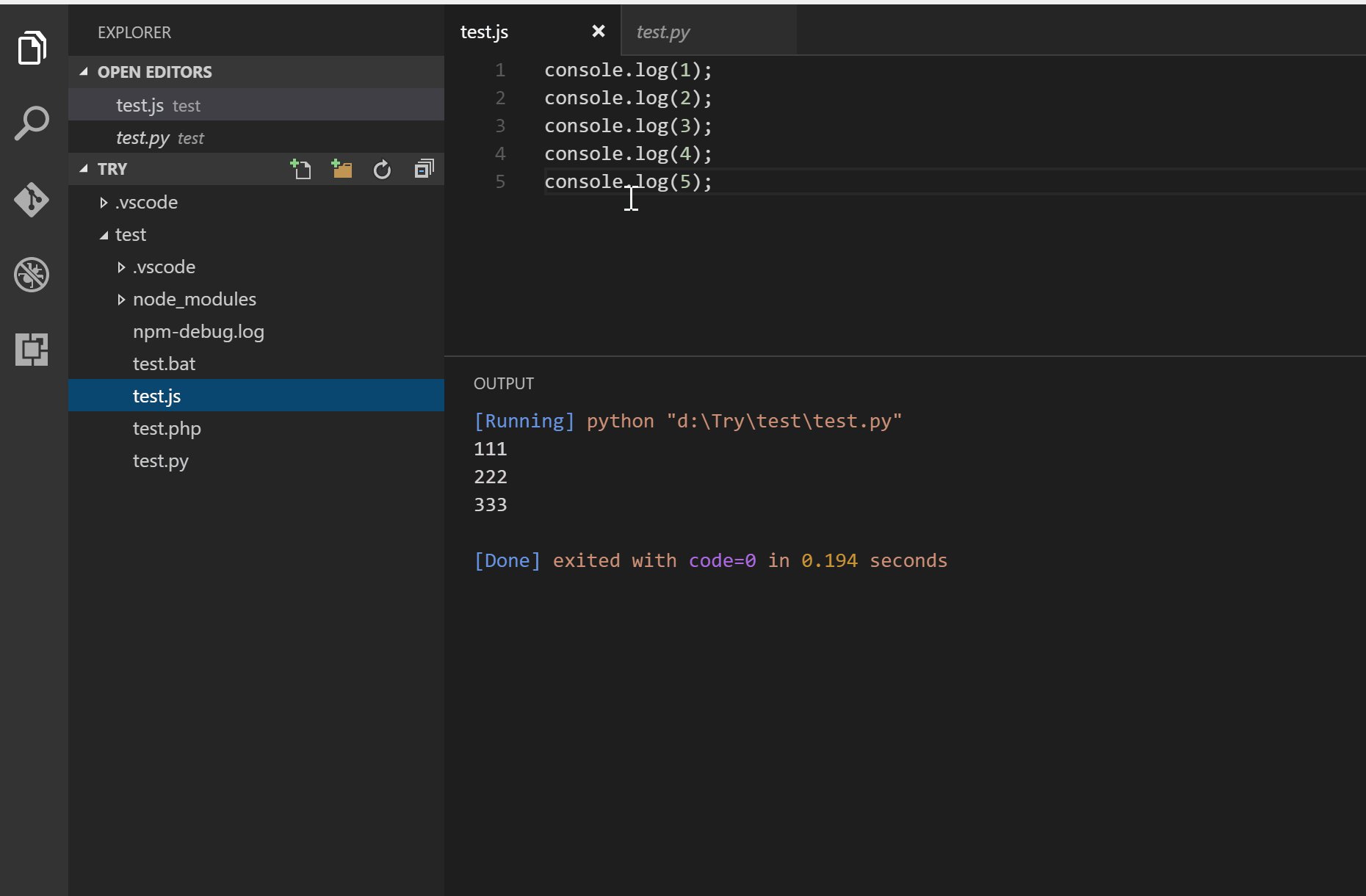
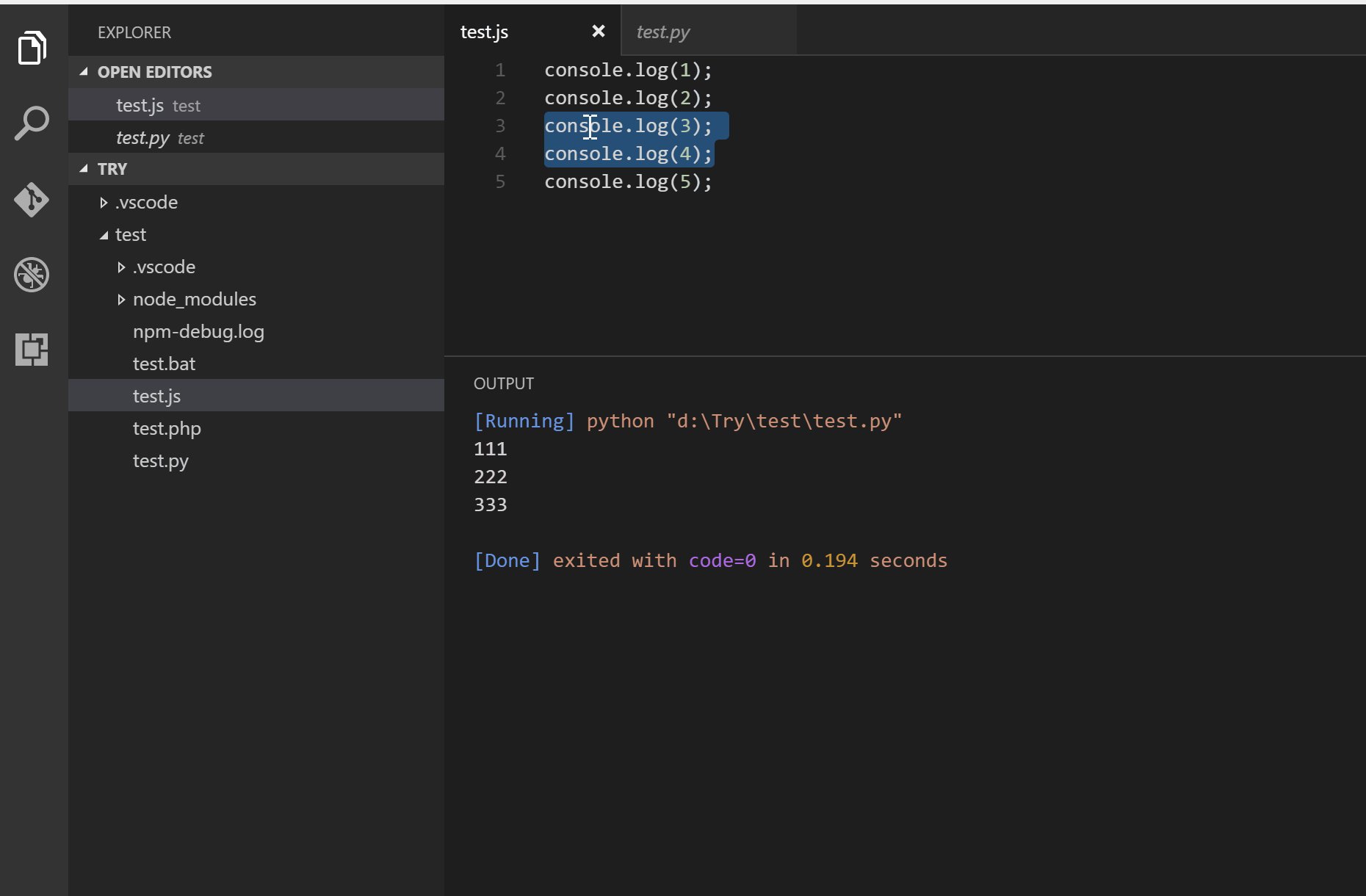
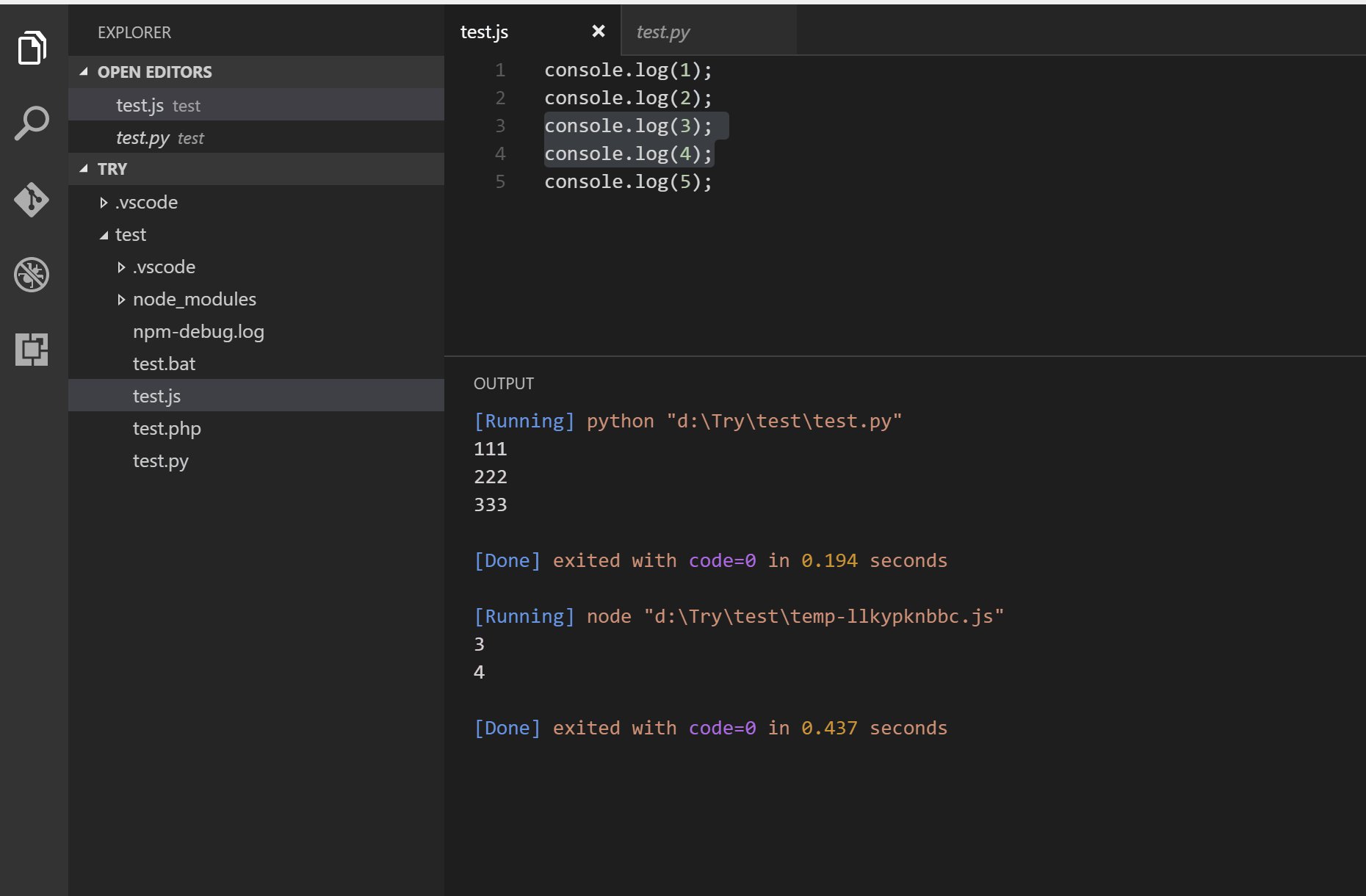
Code Runner
Trong một số trường hợp, đôi khi bạn không cần phải chạy toàn bộ dự án của mình mà chỉ cần chạy một đoạn code nhỏ. Đây là lúc Code Runner xuất hiện. Plugin VSCode này hỗ trợ nhiều ngôn ngữ khác nhau. Bạn có thể Run bất kỳ đoạn code nào bằng cách sử dụng chuột để tô khối.

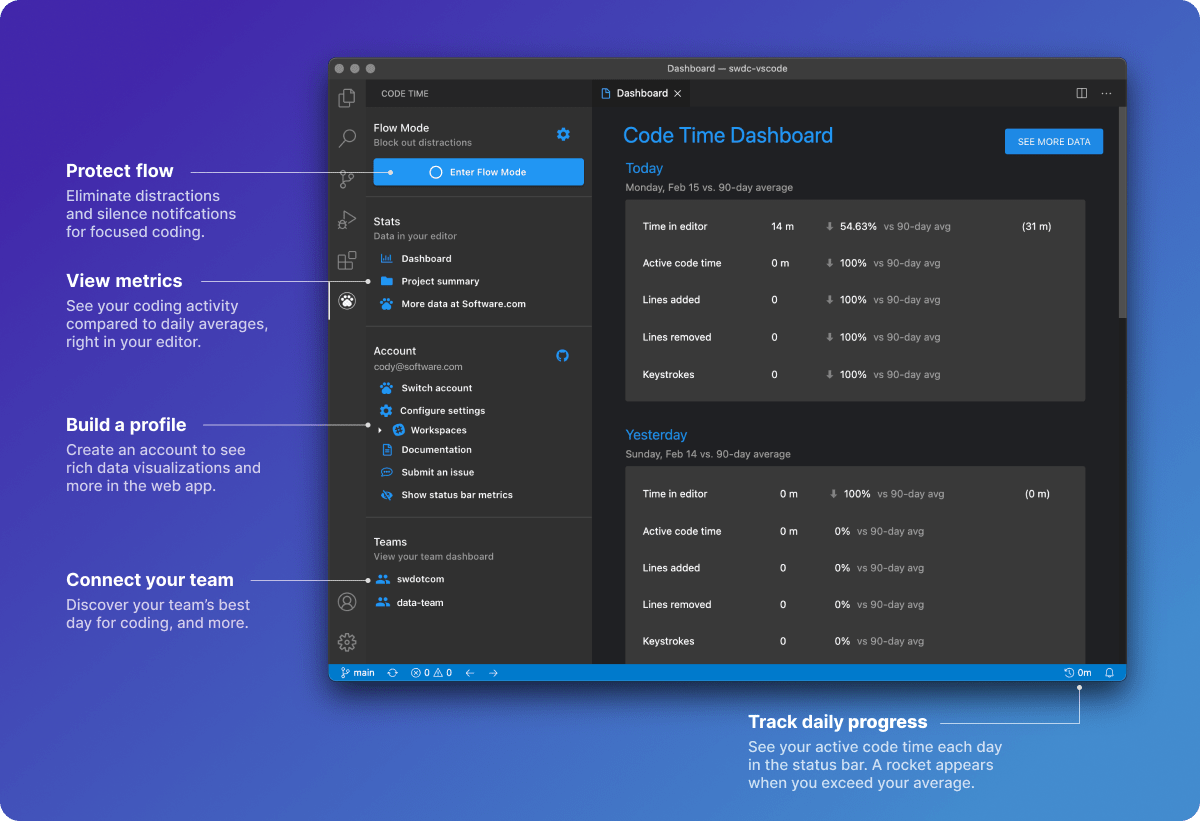
Code Time
Code Time giúp bạn chịu trách nhiệm về năng suất của mình bằng cách theo dõi thời gian làm việc của bạn trên vscode và có thể giúp bạn phân đoạn dự án nào bạn đang thực hiện nhiều nhất.

Extension này sẽ tính toán hoạt động của bạn trên Visual Studio Code và báo cáo cho bạn về các hoạt động trên, cũng như các số liệu khác.
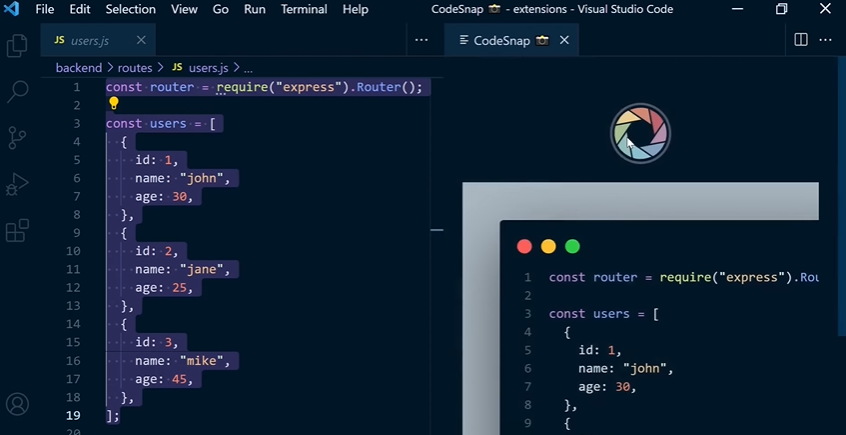
CodeSnap
CodeSnap sẽ giúp bạn chụp lại các đoạn code của bạn một cách dễ dàng. Bạn chỉ cần mở codesnap và tô khối đoạn code bạn muốn chụp và lưu lại là xong.

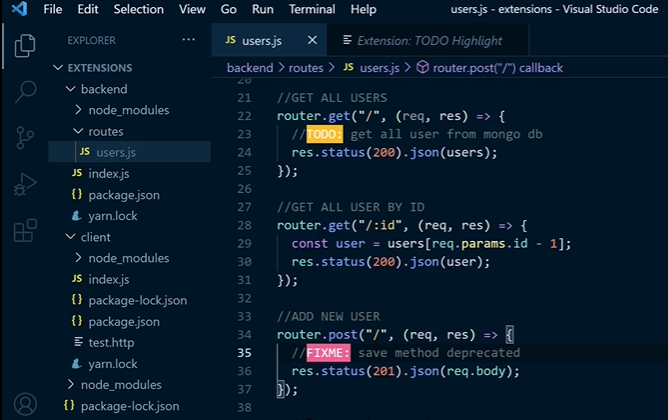
TODO Highlight
Nếu bạn đang làm việc với đồng nghiệp hoặc bạn bè của mình, bạn phải viết một số comment để giải thích các hoạt động trong code của bạn. Nhưng sau một thời gian bạn thật sự khó nhớ đâu là việc cần làm và ghi chú "fix me". Vì vậy tiện ích mở rộng tuyệt vời này sẽ làm nổi bật các ghi chú quan trọng của bạn. TODO Highlight là một plugin VSCode nó hoạt động bằng cách đánh dấu các chú thích và ghép màu với danh sách việc cần làm (TODOs list).

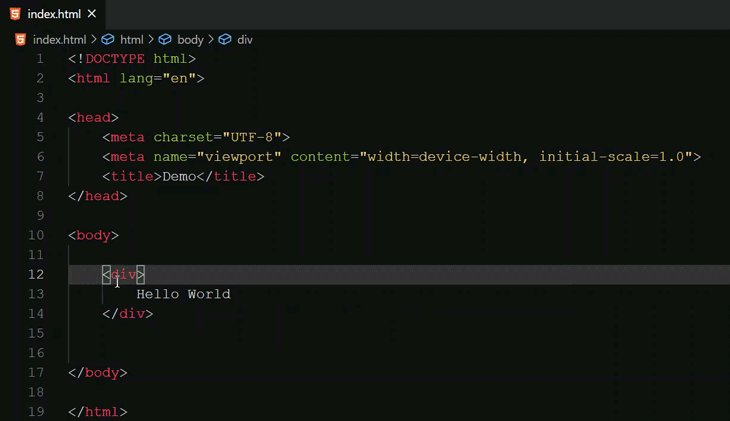
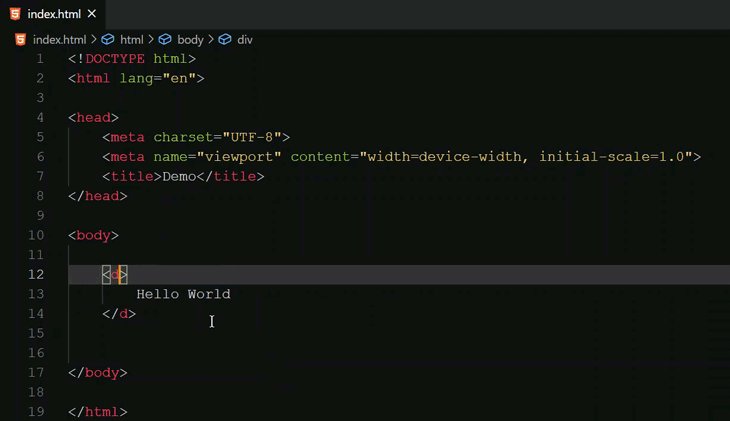
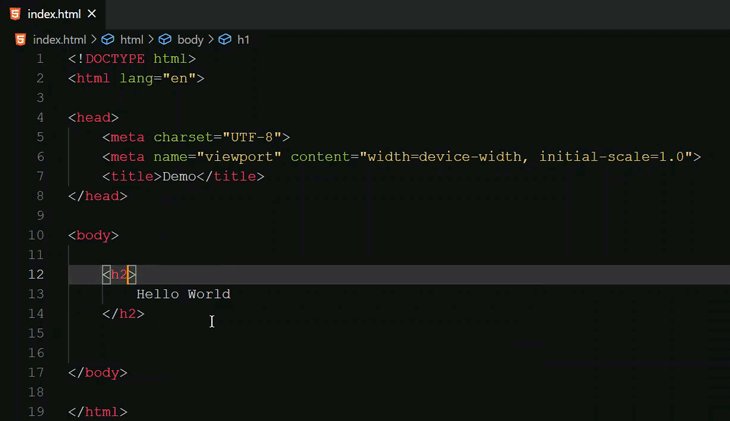
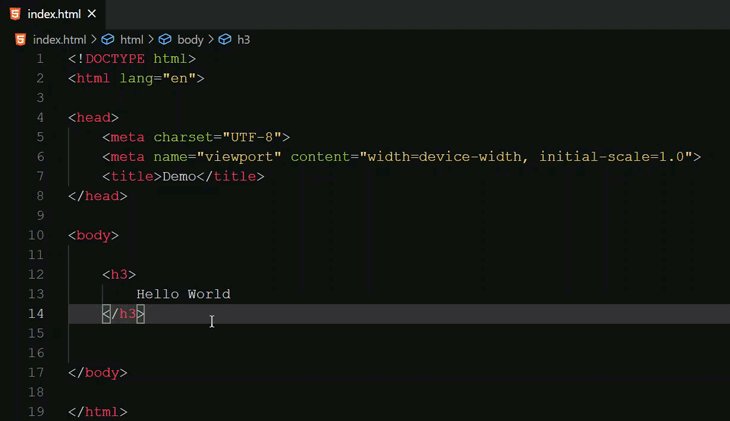
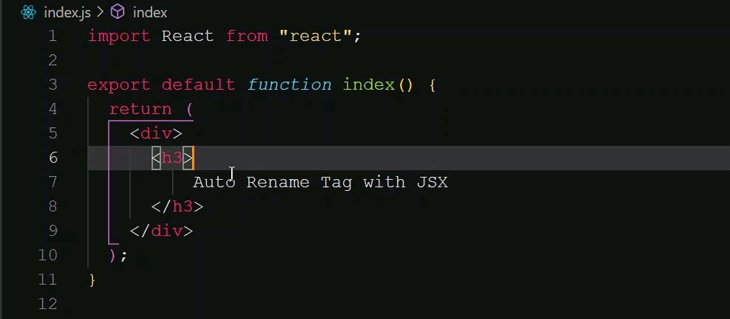
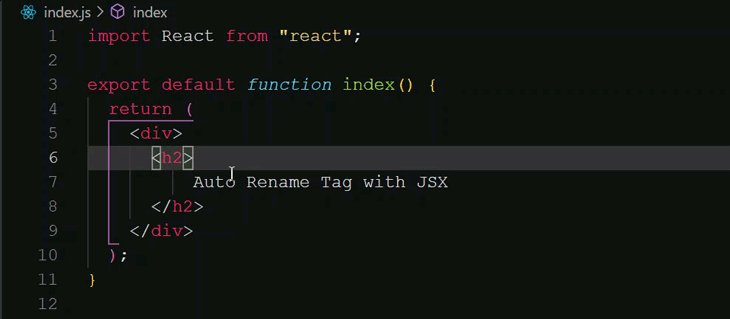
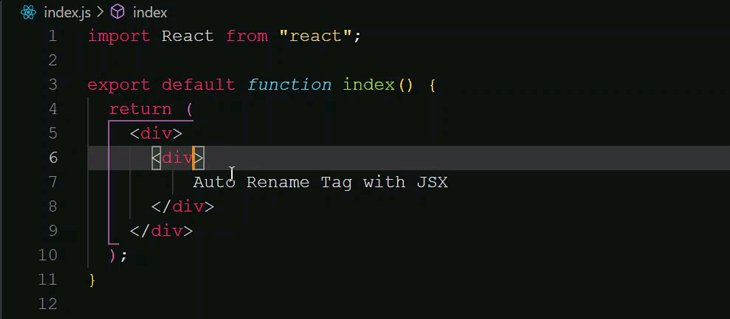
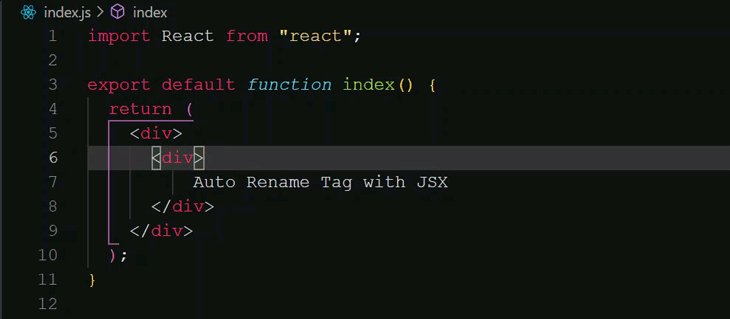
Auto Rename Tag
Auto Rename Tag là một thành phần mở rộng của VS Code siêu hữu ích dành cho các nhà phát triển web.

Bạn sẽ thấy tiện ích mở rộng này hữu ích không chỉ với HTML mà còn với cả React.

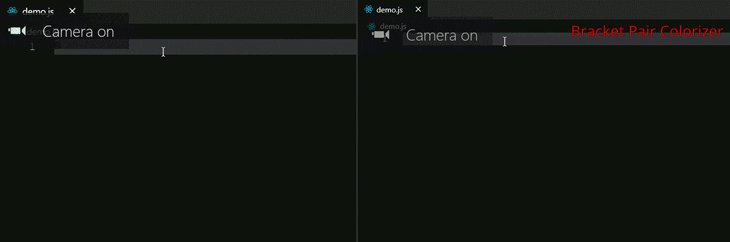
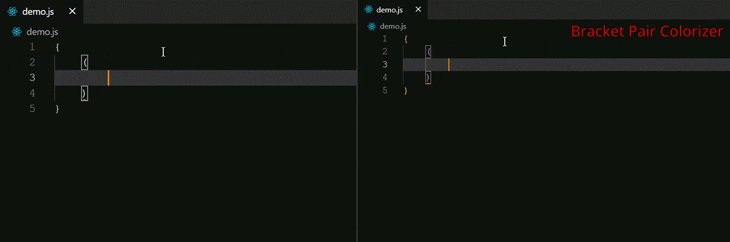
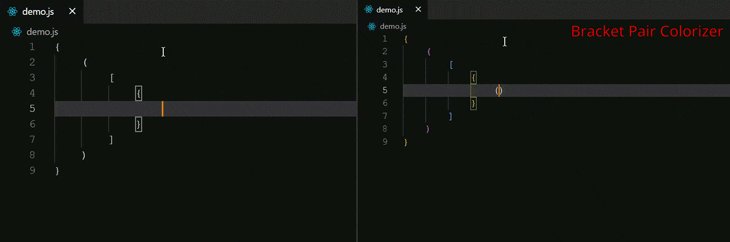
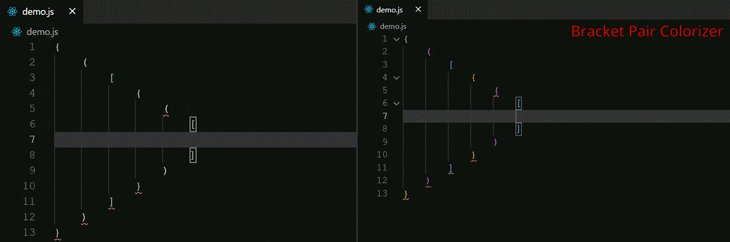
Bracket Pair Colorizer
Tính năng này hỗ trợ hiển thị các dấu ngoặc tương ứng có cùng màu. Code của bạn sẽ rất dễ đọc hơn nếu dùng tiện ích này.

Snippets
Snippets là cách tốt nhất để tiết kiệm thời gian và tăng hiệu năng làm việc của bạn. Đây không phải là một extension đơn lẻ mà là tập hợp các extension với nhiều đoạn mã khác nhau cho các ngôn ngữ lập trình khác nhau. Dưới đây là một số tiện ích mở rộng phổ biến:
- Angular Snippets (version 11)
- Python
- JavaScript (ES6) code snippets
- HTML Snippets
- ES7 React/Redux/GraphQL/React-Native snippets
- Vue 3 Snippets

Better Comments
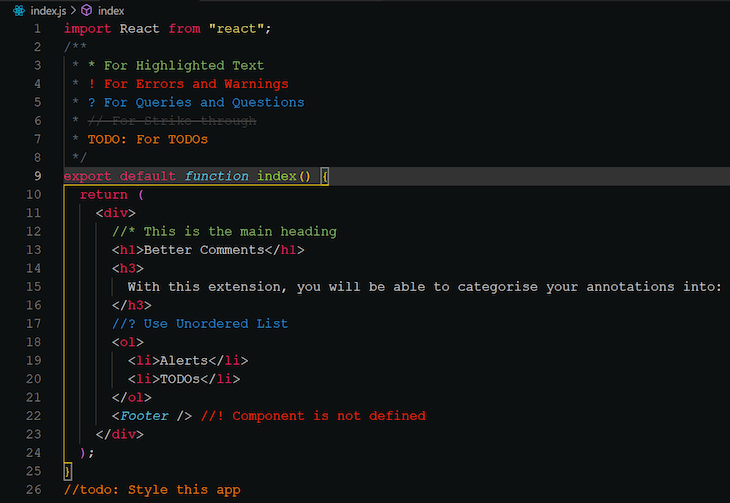
Better Comments được thiết kế để giúp bạn viết các chú thích cho những đoạn code thân thiện hơn. Nó giúp những dòng chú thích rõ ràng, dễ hiểu điều đó không chỉ có lợi cho người đọc code mà còn cả cho chính bạn.
Với tiện ích mở rộng Better Comments VS Code, bạn có thể phân loại các chú thích của mình thành các cảnh báo (arler), truy vấn (queries), việc cần làm (to-dos), đánh dấu (highlights),...
*for highlighted text!for errors and warnings?for queries and questions//for strikethroughTODOfor to-dos

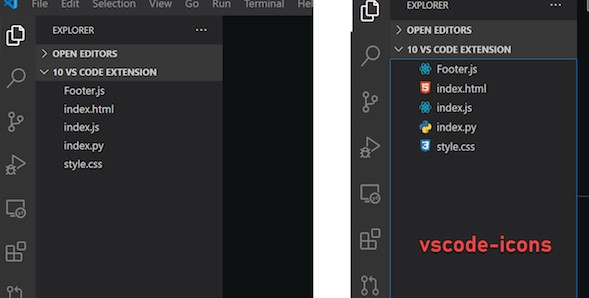
Icons
Dưới đây là hình ảnh so sánh giữa hai tab của VS Code. Một cái có biểu tượng và cái kia thì không.

Tôi nghĩ, với hình trên bạn sẽ dễ dàng phân biệt giữa các tệp và thư mục hơn phải không. Dưới đây là một số extensions để bạn lựa chọn:
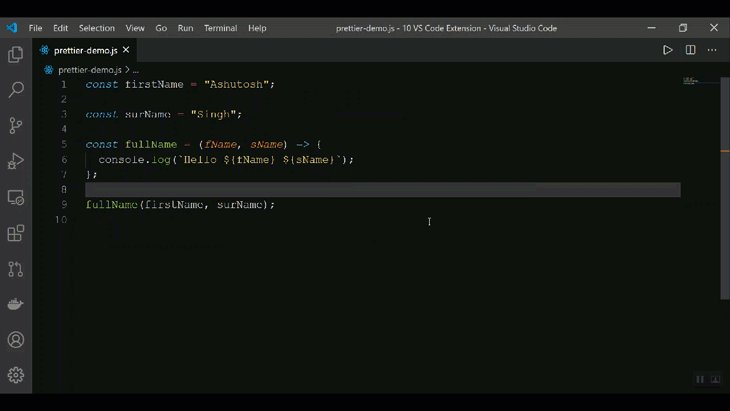
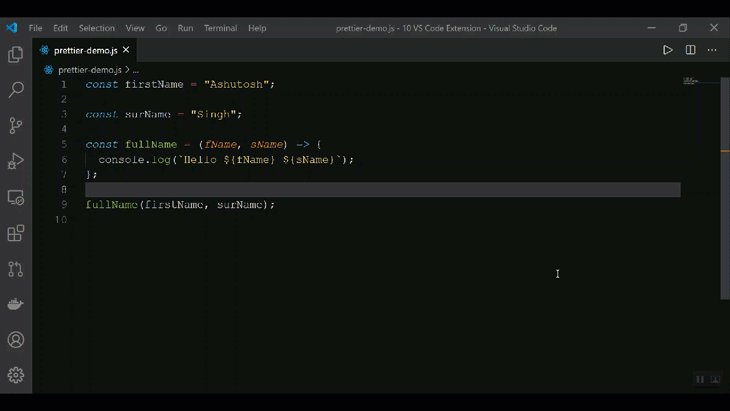
Prettier - Code formatter
Prettier là tiện ích dùng để format code 1 cách tự động. Bạn sẽ không cần phải tốn thời gian với việc đi format từng đoạn code để nhìn sao cho đẹp. Prettier sẽ giúp thống nhất phong cách code chung của mỗi người như: dấu ngoặc kép, ngoặc đơn, dấu hai chấm, chấm phẩy, thụt lề đầu dòng,...

Tiện ích mở rộng này còn hỗ trợ các plugin Prettier. Bạn có thể định cấu hình thêm tiện ích mở rộng này để phù hợp với nhu cầu định dạng của mình.
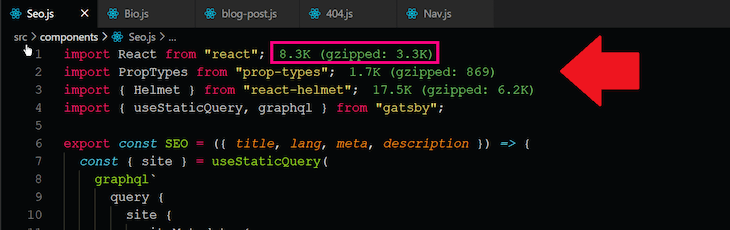
Import Cost
Extension này sẽ hiển thị inline trên VS Code size của package (nodejs) đang được import, như hình dưới đây.

Để làm gì thì các bạn cũng đã biết rồi, điều này rất hữu ích cho các bạn để tránh import một cách vô tội vạ. Đây là plugin được viết cho VS Code, bạn có thể cài từ VSCode Marketplace
Theme VSCode
Phần theme dành cho VSCode bạn có thể tham khảo và chọn lựa cho riêng mình một theme trong bài viết Tổng hợp một số theme tốt nhất dành cho VSCode.
- Tự thiết kế một theme riêng hãy vào đây.
- Sử dụng theme GitHub Theme cho Visual Studio Code.
- Color Themes
- Chức năng Color Themes cho phép bạn sửa đổi màu sắc trong giao diện của Visual Studio Code để phù hợp với sở thích và môi trường làm việc của bạn.
- Trong VS Code, để mở Color Theme bạn vào File > Preferences > Color Theme. (Code > Preferences > Color Theme on macOS).
- Bạn cũng có thể sử dụng phím tắt Ctrl+K Ctrl+T để hiển thị bộ chọn.
- Sử dụng các phím mũi tên lên xuống để xem trước màu sắc của chủ đề.
- Chọn chủ đề bạn muốn và nhấn Enter.