Thông thường, khi thêm các biểu tượng vào một trang web, tôi sẽ sử dụng React-icon hoặc Font Awesome. Tuy nhiên, đôi khi tôi muốn sao chép một SVG từ một trang web nào đó nhưng việc tải xuống SVG không dễ dàng như tải một hình ảnh trên các trang web. May mắn thay, SVG Export đã giúp cho chúng ta thực hiện việc tải một icon SVG trên trang web một cách dễ dàng.
Để tải về máy tính một icon nào đó trên trang web (nếu là định dạng jpeg, png,..) thì bạn chỉ việc nhấp phải chuột và chọn chức năng tải hình ảnh về là xong. Nhưng đối với các icon dạng vector SVG thì bạn phải sử dụng chức năng Inspect (Kiểm tra) trên trình duyệt bằng cách nháy chuột phải vào các phần tử trên trang web để copy đoạn code của phần tử đó.

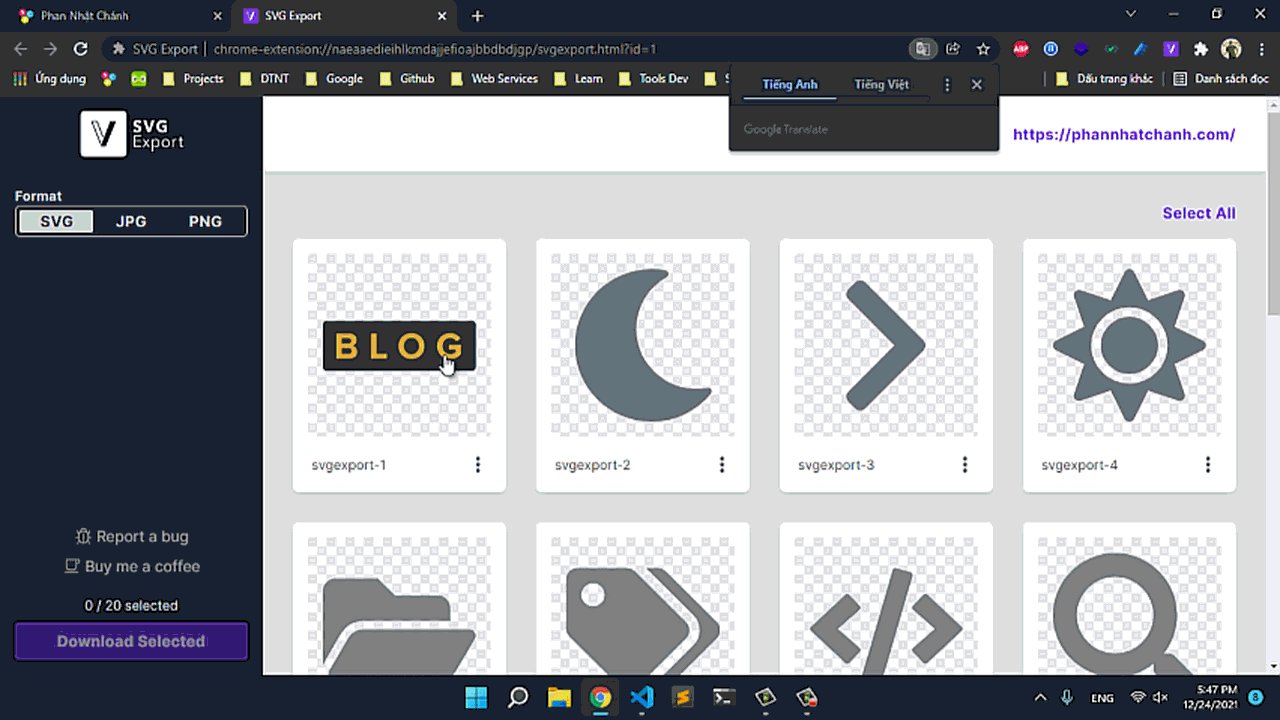
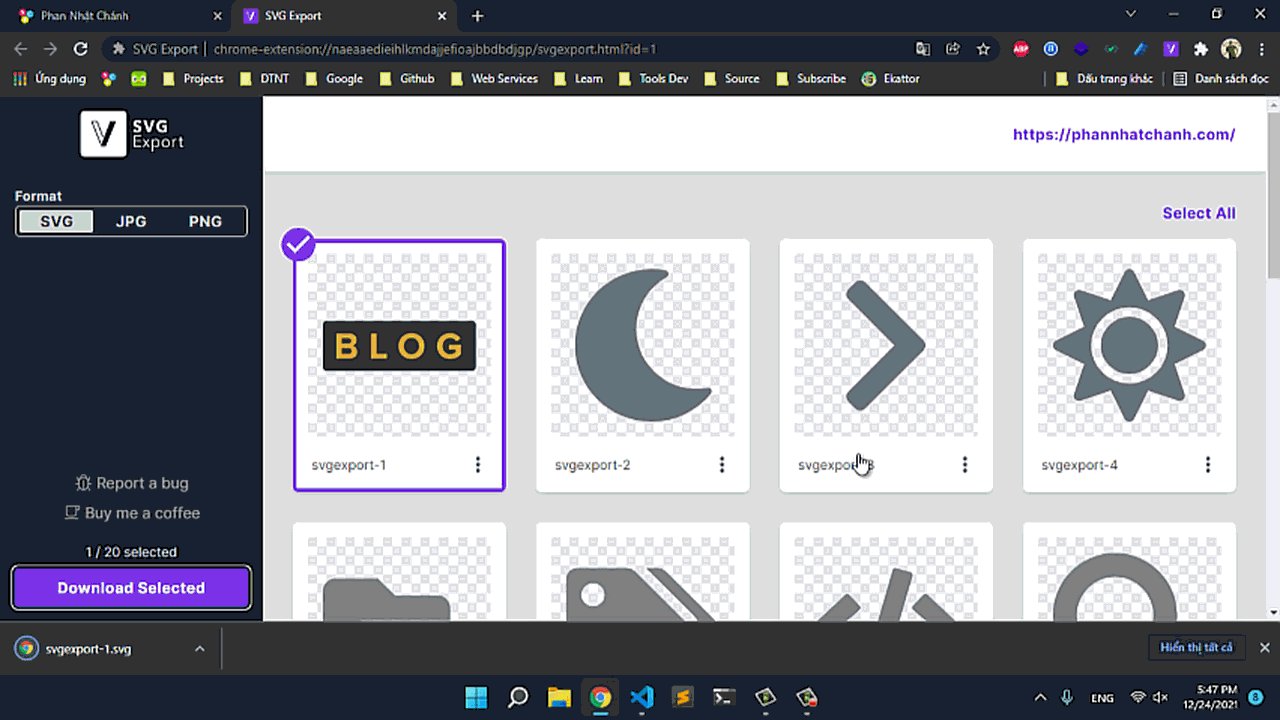
Nếu bạn cần download hàng loạt các icon SVG thì sử dụng cách trên sẽ tốn khá nhiều thời gian của bạn. Ở đây, tác giả Stephen Delaney đã tạo ra một extension có tên SVG Export là một tiện ích mở rộng của trình duyệt dành cho Google Chrome và Mozilla Firefox việc của bạn cần làm là thêm nó vào trình duyệt. Tiếp theo là mở trang web cần tải, sau đó nhấn vào icon của tiện ích để lựa chọn và tải những icon SVG yêu thích về máy tính một các dễ dàng.

Như vậy, tôi đã trình bày cách tôi trích xuất một SVG từ một trang web bằng cách sử dụng tiện ích mở rộng SVG Export dành cho trình duyệt. Nếu bạn có một phương pháp khác tốt hơn để tải xuống SVG từ các trang web hãy chia sẻ thêm trong phần bình luận.