Loading...
Frontend | Bookmarks
Loading...

new Beautiful maps made simple
mapcn.vercel.appA collection of beautifully designed, accessible, and customizable map components. Built on MapLibre GL. Styled with Tailwind CSS. Works with shadcn/ui.A collection of interactive UI components and micro-interactions
github.comA collection of interactive UI components and micro-interactions - NurAlam123/velto
Konsta UI - Mobile UI components built with Tailwind CSS
konstaui.comMobile UI components built with Tailwind CSS
Kibo UI
kibo-ui.comKibo UI is a custom registry of composable, accessible and open source components designed for use with shadcn/ui.
Introduction
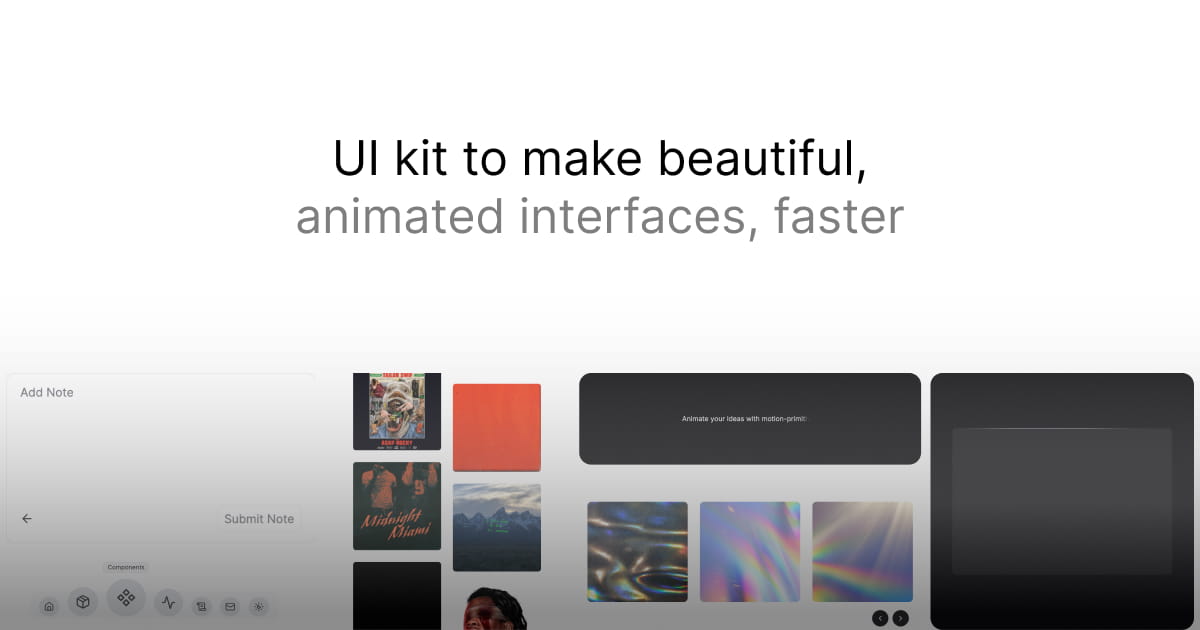
emblor.jaleelbennett.comA highly customizable, accessible, and fully-featured tag input component built with shadcn/ui.animate-ui/animate-ui: Fully animated, open-source component distribution built with React, TypeScript, Tailwind CSS, Motion, and Shadcn CLI. Browse a list of components you can install, modify, and use in your projects.
github.comFully animated, open-source component distribution built with React, TypeScript, Tailwind CSS, Motion, and Shadcn CLI. Browse a list of components you can install, modify, and use in your projects....
Origin UI - Beautiful UI components built with Tailwind CSS and React
originui.comAn extensive collection of copy-and-paste components for quickly building app UIs. Free, open-source, and ready to drop into your projects.
Ronny Badilla (@rbadillap) on X
x.comSome of my favorite @shadcn resources I've found along the way. Component Libraries: https://t.co/KU6XjDXtXD https://t.co/XKoTLX4Vml https://t.co/GilL6Ctfjx Forms: https://t.co/67HRy5eoiY Buttons: https://t.co/BktldSzll2 Modals: https://t.co/vTxgQKCB0p Drawers:
Build your retro library - 8bitcn/ui
8bitcn.comA collection of 8-bit styled components for your next project.
anime.js
animejs.comJavascript animation engine
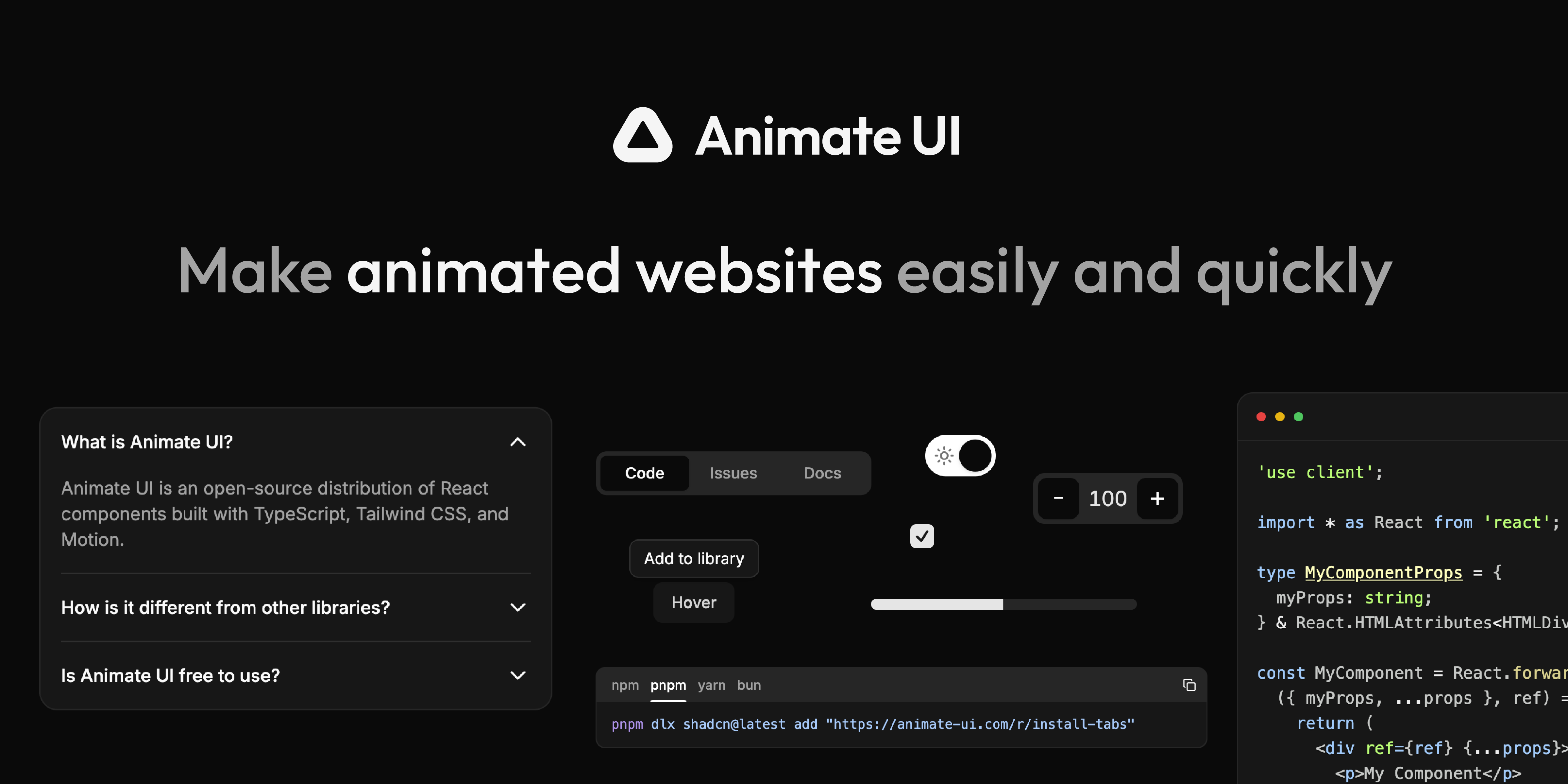
Animate UI
animate-ui.comFully animated, open-source component distribution built with React, TypeScript, Tailwind CSS, and Motion. Browse a list of components you can install, modify, and use in your projects.Content Collections
content-collections.devTransform your content into type-safe data collections.
Dice UI
diceui.comUnstyled ui component library.🖊️ Excited to announce codice!
x.comA lightweight package featuring a slim code editor and code block components, designed to make building websites with code presentation and simple editing a breeze. It's powering sugar-high's websites! — Jiachi (@huozhi)